Nous arrivons maintenant à la rubrique « Programmation » pour développer notre jeu vidéo de type shoot 'em up à défilement vertical. Il est important de suivre l'ordre des rubriques - vecteur, trigonométrie, analyse et algorithme - pour une meilleure compréhension des connaissances nécessaires pour la suite sur cette page web.
Nous allons utiliser l'éditeur de code p5.js pour programmer nos algorithmes. Si vous n'avez jamais programmé auparavant, vous pouvez cliquer sur le badge ci-dessous
pour accéder aux références de p5.js ou suivre ce lien : Introduction_p5js pour une introduction à la programmation avec
p5.js. Cela devrait vous permettre de comprendre les commandes de base de p5.js.
Si vous êtes déjà familiarisé avec un autre langage de programmation, vous devriez être en mesure de comprendre les algorithmes que je vais vous
présenter pour ce jeu vidéo.
Découvrez notre jeu en vidéo et lancez-vous dans l'aventure en cliquant sur le bouton de lancement ci-dessous. Suivez les instructions pour apprendre à jouer et plongez dans l'expérience. Utilisez les touches fléchées pour déplacer l'avion mère et la barre d'espace pour tirer des munitions.
J'ai dû effectuer des compromis pour rendre les scripts complets du programme le plus court possible, ce qui a entraîné l'omission de certaines options comme les niveaux supplémentaires, les bonus, les options de tir multiples, le menu et un écran « Game over » plus détaillé, ainsi qu'une absence de musique de jeu.
Je vais vous énumérer ci-dessous, dans l'ordre alphabétique, le nombre de scripts contenant les variables globales, les classes, les méthodes de classe et les fonctions à l'intérieur du projet de notre shoot 'em up.
Avant de vous présenter le programme simplifié et détaillé de notre shoot 'em up, qui comprend 12 fichiers scripts en JavaScript et un script index.html en HTML, je vais vous rafraîchir la mémoire sur les concepts fondamentaux tels que les classes, les méthodes de classe, les fonctions, les variables globales, les instances et les booléens.
Une classe est un modèle pour créer des objets (instances) qui ont des caractéristiques similaires. Elle définit les propriétés et les comportements que ces objets auront.
Une méthode de classe est une fonction associée à une classe qui peut être appelée sur l'objet de la classe elle-même plutôt que sur une instance de l'objet.
Une fonction est un bloc de code qui effectue une tâche spécifique lorsqu'il est appelé. Il peut prendre des arguments en entrée et retourner une valeur en sortie.
Une variable globale est une variable qui est déclarée en dehors de toutes les fonctions et est disponible dans tout le programme.
En général, une classe est utilisée pour définir un objet, une méthode de classe est utilisée pour définir les actions que cet objet peut effectuer, une fonction
est utilisée pour regrouper un ensemble d'instructions qui réalisent une tâche spécifique, et une variable globale est utilisée pour stocker des informations
qui peuvent être utilisées par différentes parties de votre programme.
Une instance est une occurrence d'une classe. Elle peut être créée en utilisant l'opérateur "new" suivi du nom de la classe. Cela va allouer de la mémoire
pour l'instance et appeler le constructeur de la classe pour initialiser les propriétés de l'instance. Par exemple, si vous avez une classe "Voiture"
avec un constructeur qui prend une marque et un modèle en entrée, vous pourriez créer une instance de cette classe en utilisant l'expression suivante :
Voiture maVoiture = new
Voiture("Tesla", "Model S");
Cela créera une nouvelle instance de la classe Voiture avec la marque "Tesla"
et le modèle "Model S" et la stockera dans la variable maVoiture.
Un booléen est un type de donnée qui ne peut prendre que deux valeurs : vrai (true) ou faux (false). Il est utilisé pour représenter des valeurs booléennes, c'est-à-dire des valeurs qui peuvent être soit vraies soit fausses, comme les conditions de décision dans les programmes informatiques. En général, les types de données booléens sont utilisés pour des opérations de comparaison et de décision dans les algorithmes.
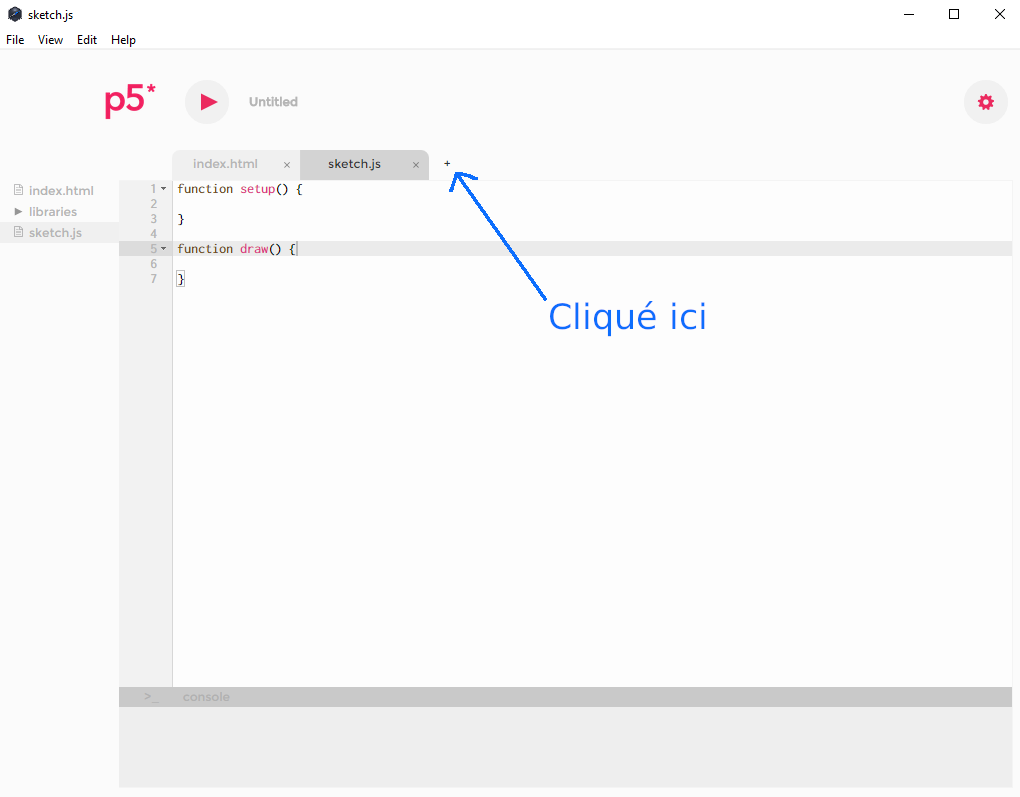
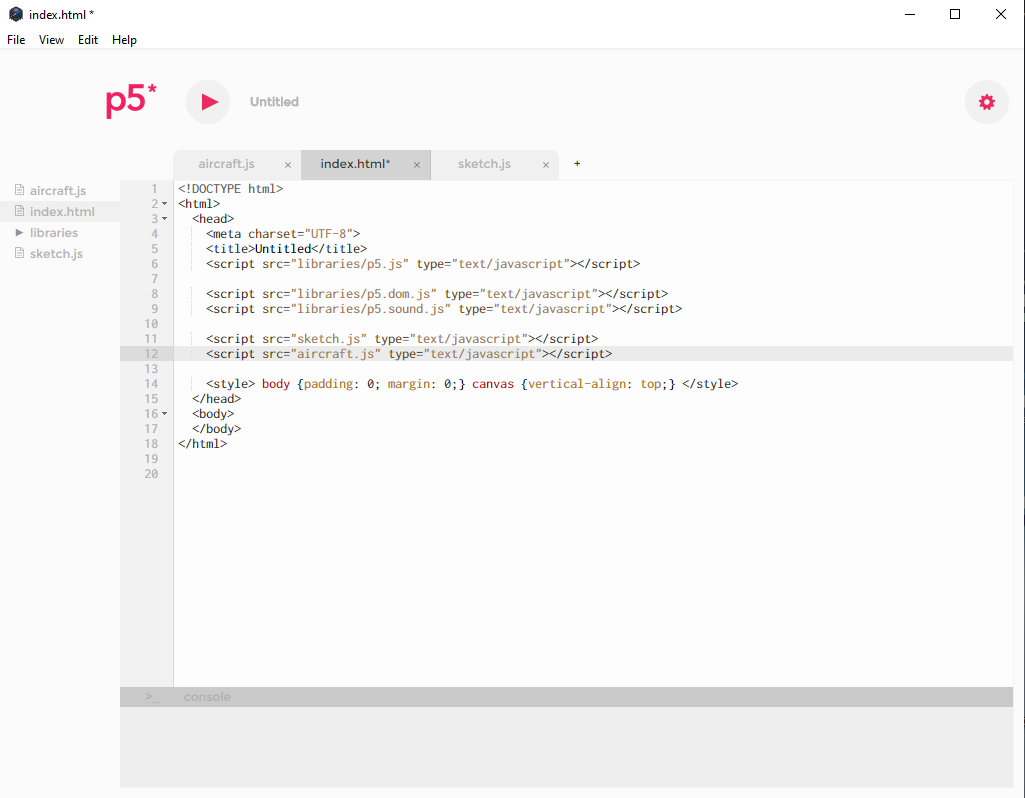
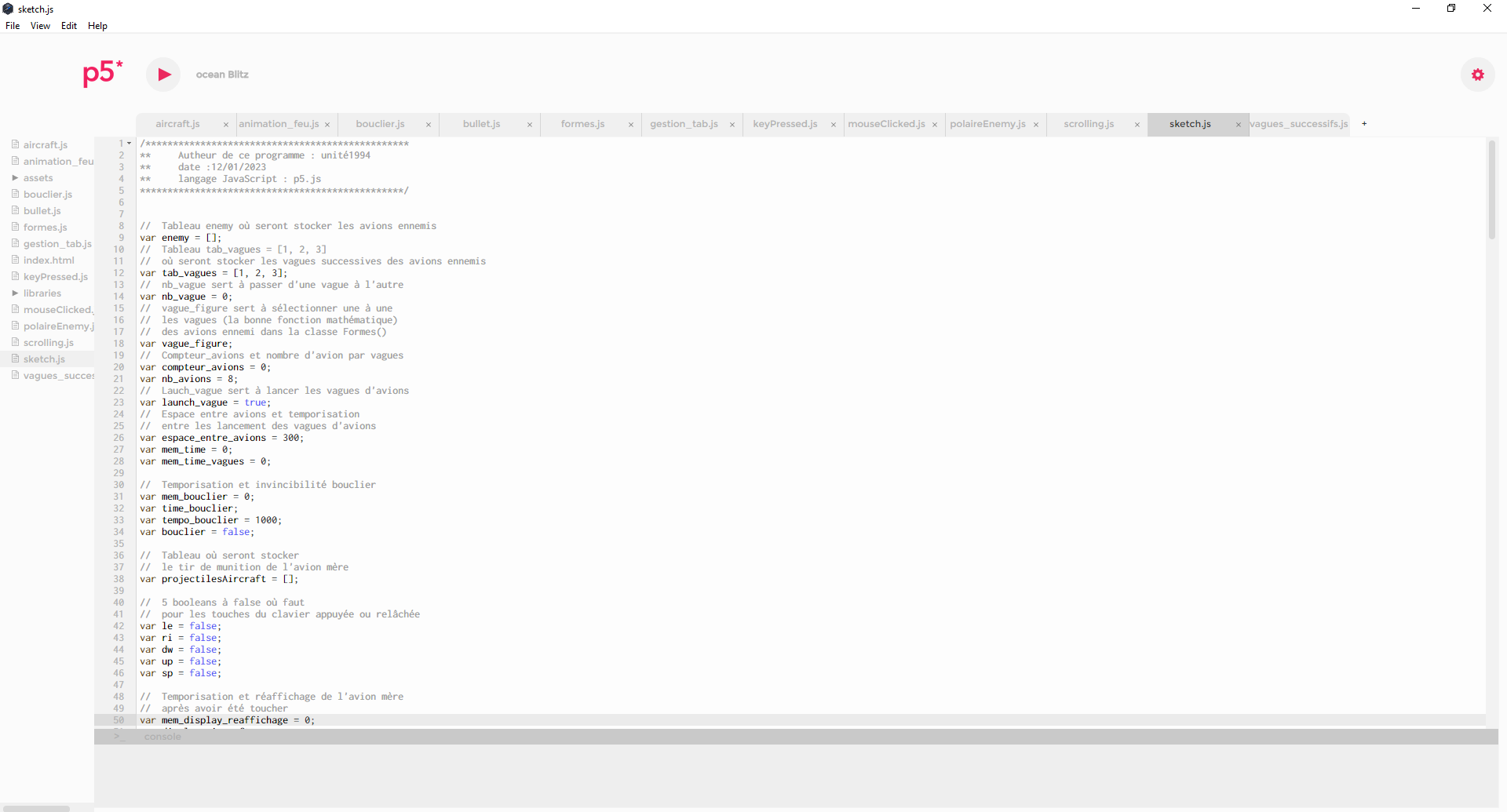
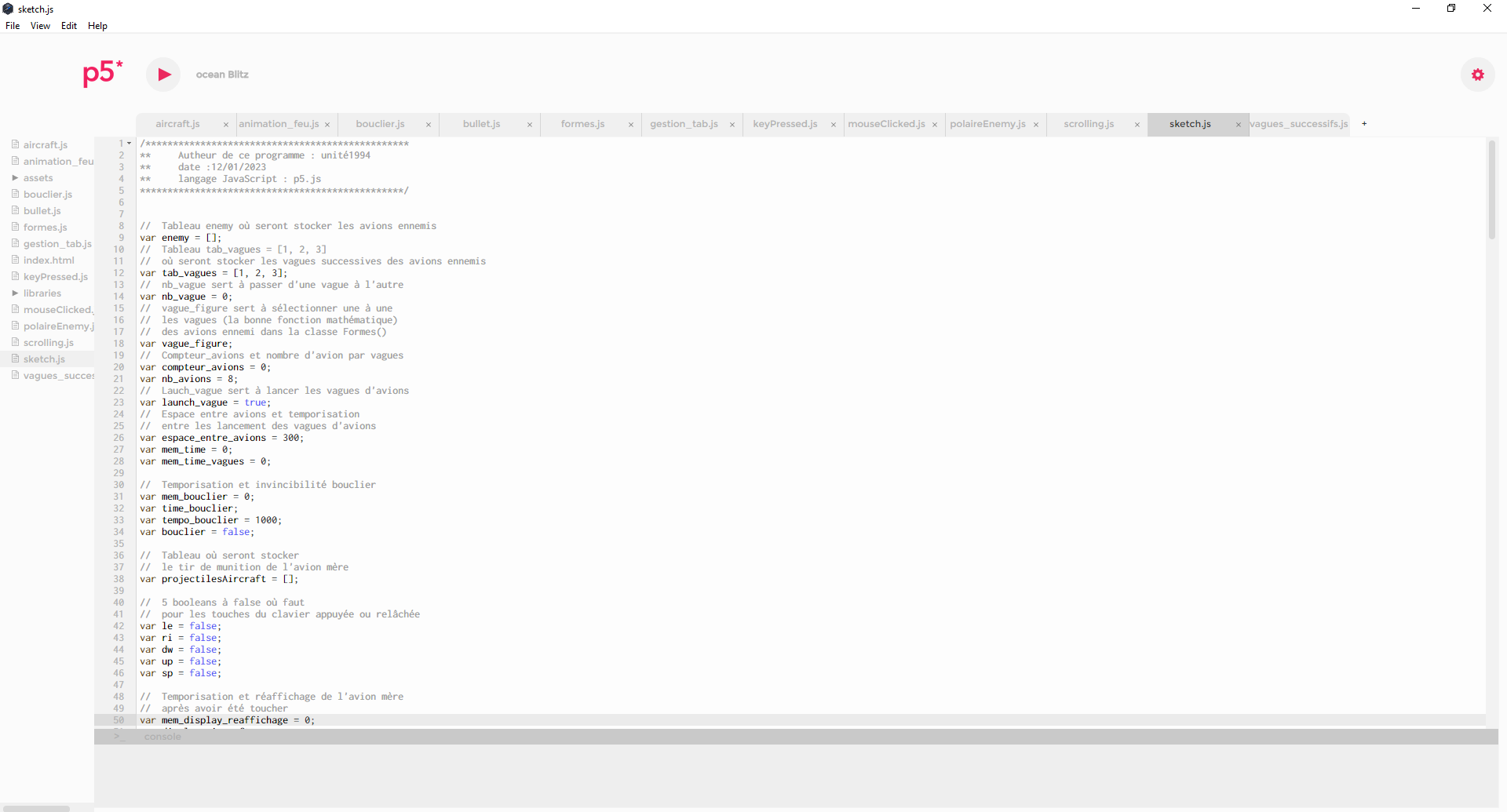
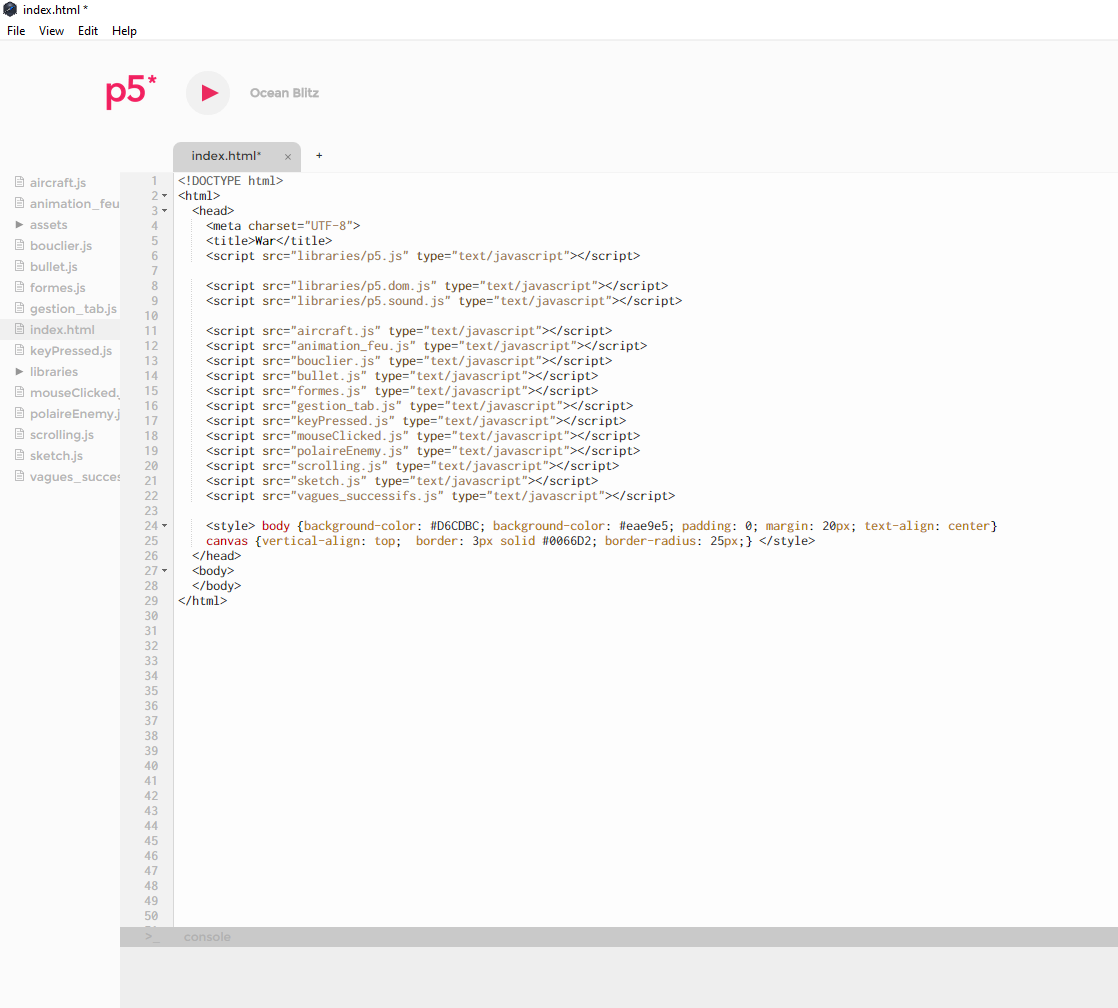
Je vais vous faire voir comment on ajoute des scripts à notre projet dans l'éditeur de code de p5.js que vous pourrez télécharger ci-dessous, les captures d'écran qui suivent montrent la structure de votre projet avec le fichier index.html et les liens avec les différentes librairies de p5.js et un autre fichier sketch.js, qui est celui dans lequel s’écrit le programme.
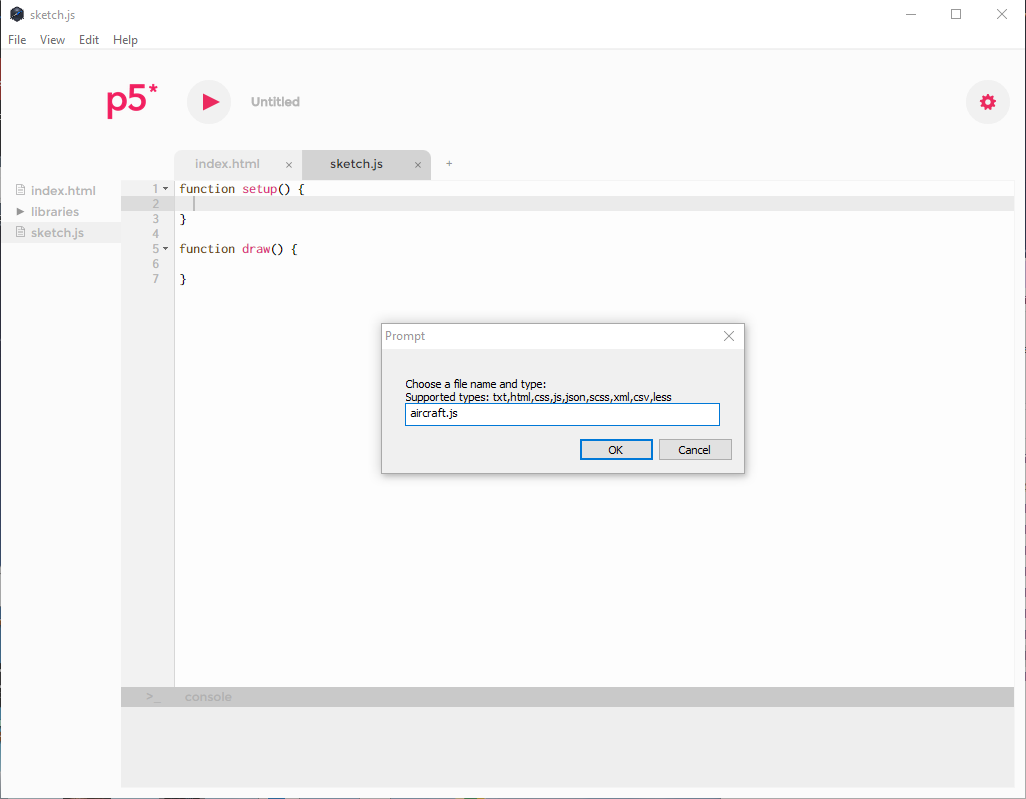
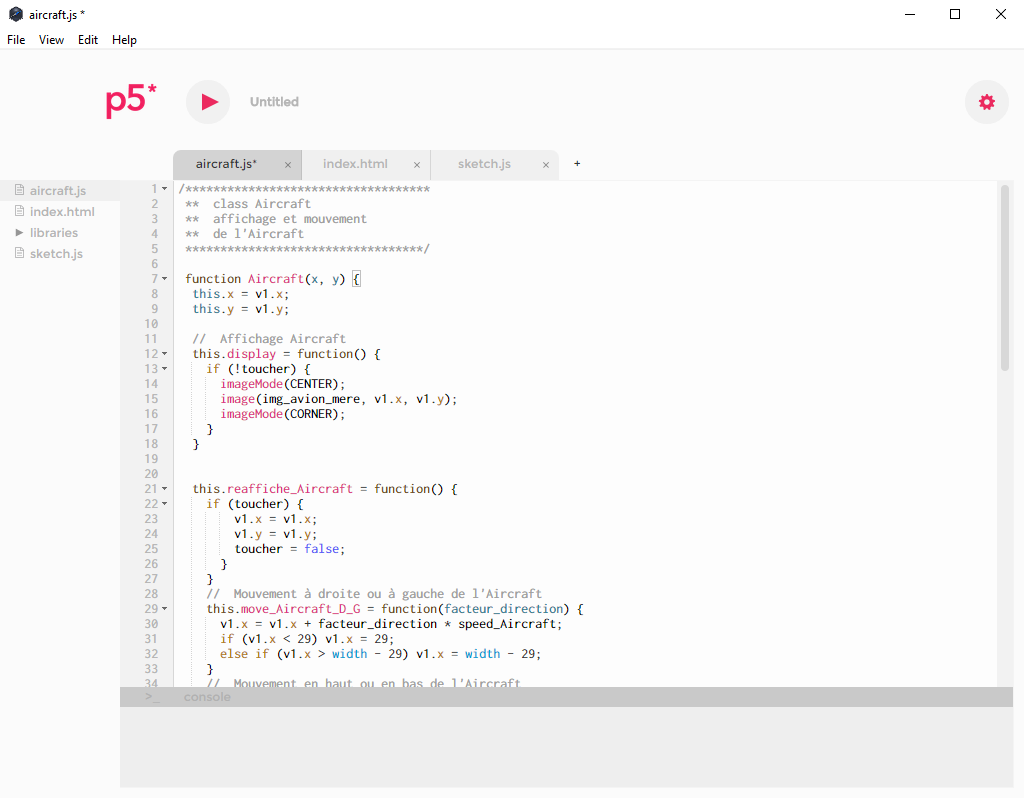
Pour ajouter un script à notre projet, cliquez sur la petite croix à côté de l'onglet sketch.js en haut à gauche de l'éditeur de code. Une fenêtre s'ouvre, entrez le nom du script avec l'extension .js et copiez le code dans la fenêtre courante. Faites ceci pour tous les scripts suivant du projet et n'oubliez pas de faire le lien dans le script index.html en renseignant le nouveau nom de script avec l'extension .js créé. Exemple avec notre projet de shoot 'em up ci-dessous.




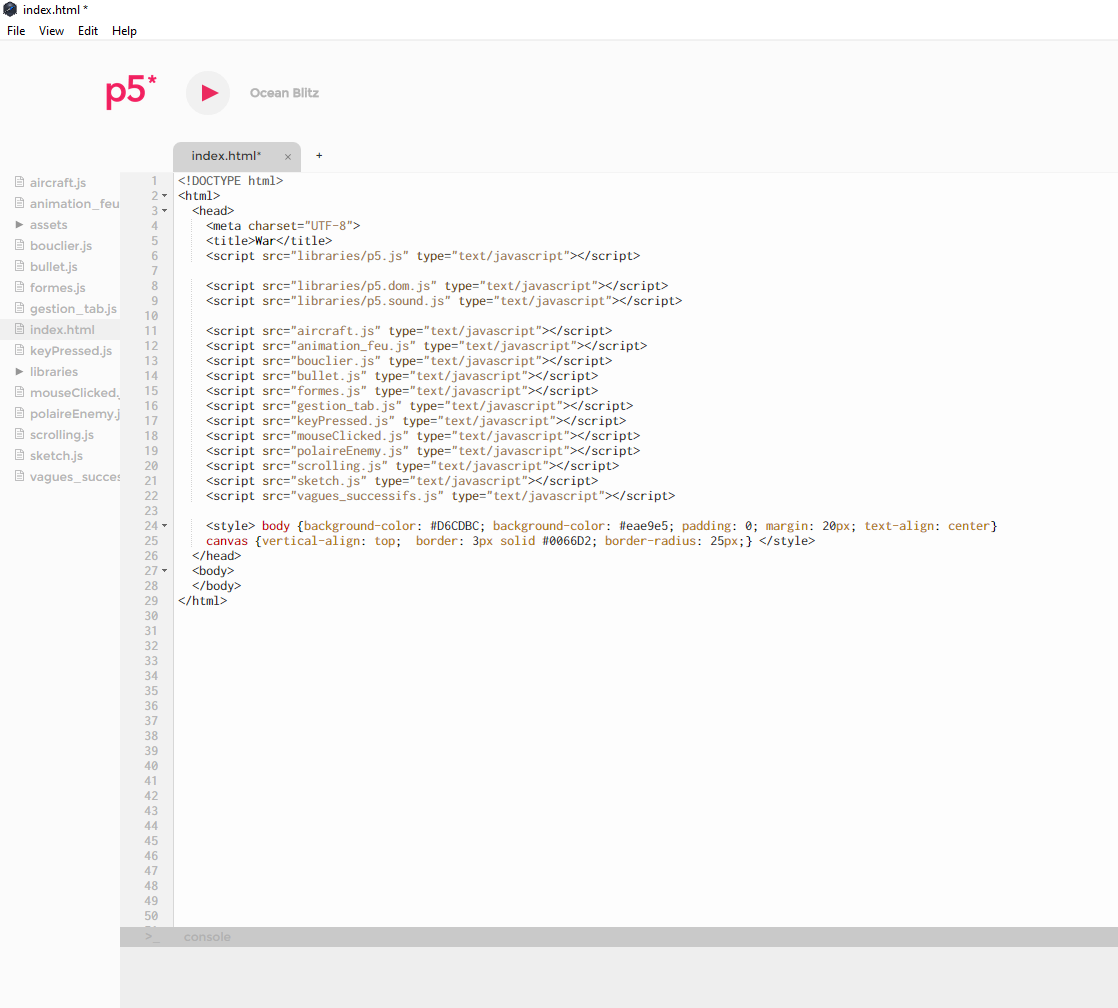
N'oubliez pas de lier votre script créé aircraft.js dans le script index.html, sinon vous aurez des erreurs dans la console de sortie en bas de votre éditeur de code car les scripts ne seront pas liés entre eux.

Je vous présente désormais une première version simplifiée des 12 scripts Javascript et du script index.html de notre shoot 'em up. Ensuite, je vous fournirai une explication détaillée de chacun des scripts pour vous donner une meilleure compréhension de leur fonctionnement.
//====================================================================================================================================
// script : sketch.js
//====================================================================================================================================
// Nos déclarations de variables globales
// Data
function preload() {
// Data
}
// Fonction setup() appelée une seule fois au lancement du programme
function setup() {
// Data
}
// Fonction draw() appelée sans arrêt jusqu'à la fin du programme
function draw() {
// Data
}
//====================================================================================================================================
// script : aircraft.js
//====================================================================================================================================
// Classe Aircraft(x, y)
function Aircraft(x, y) {
// Variables membres
// Data
// Méthode display
// affichage Aircraft
this.display = function() {
// Data
}
// Méthode reaffiche_aircraft
// on reaffiche l'aircraft
// après collision
this.reaffiche_Aircraft = function() {
// Data
}
// Méthode move_Aircraft_D_G
// Mouvement à droite ou à gauche de l'Aircraft
this.move_Aircraft_D_G = function(facteur_direction) {
// Data
}
// Méthode move_Aircraft_H_B
// Mouvement en haut ou en bas de l'Aircraft
this.move_Aircraft_H_B = function(facteur_direction) {
// Data
}
// Méthode collision
// Collision Aircraft avec enemy
this.collision = function() {
// Data
}
}
//====================================================================================================================================
// script : animation_feu.js
//====================================================================================================================================
// On déclare nos variables globales
// Data
// fonction animation_feu_enemy
// animation feu ennemis
this.animation_feu_enemy = function(x, y) {
// Data
}
// fonction animation_feu_aircraft
// animation feu aircraft
this.animation_feu_aircraft = function(x, y) {
// Data
}
//====================================================================================================================================
// script : bouclier.js
//====================================================================================================================================
// Fonction display_bouclier
// bouclier de l'aircraft
this.display_bouclier = function() {
// Data
}
//====================================================================================================================================
// script : bullet.js
//====================================================================================================================================
// Classe bullet(x, y)
function Bullet(x, y) {
// On déclare nos vairiables membres
// Data
// Méthode display de la classe courante bullet(x, y)
this.display = function() {
// Data
}
// Méthode move de la classe courante Bullet(x, y)
this.move = function() {
// Data
}
}
//====================================================================================================================================
// script : formes.js
//====================================================================================================================================
// classe Formes()
function Formes() {
// On déclare nos variables membres
// Data
// Méthode move_fx()
this.move_fx = function() {
// Data
}
// Méthode display_fx
this.display_fx = function() {
// Data
}
}
//====================================================================================================================================
// script : gestion_tab.js
//====================================================================================================================================
// Fonction tab_gestion_ressources,
// lecture de tableau et lancement de méthodes
this.tab_gestion_ressources = function() {
// Data
}
//====================================================================================================================================
// script : keyPressed.js
//====================================================================================================================================
// Fonction keyPressed()
// Événemment si on presse sur une touche sur le clavier
function keyPressed() {
// Data
}
// Fonction keyReleased()
// Événemment si on relâche une touche du clavier
function keyReleased() {
// Data
}
// Fonction Action_Aircraft()
function action_Aircraft() {
// Data
}
//====================================================================================================================================
// script : mouseClicked.js
//====================================================================================================================================
// Fonction mouseClicked()
function mouseClicked() {
// Data
}
//====================================================================================================================================
// script : polaireEnemy.js
//====================================================================================================================================
// Classe PolaireEnemy()
function PolaireEnemy() {
// On déclare nos variables membres
// Data
// Méthode move_bullets
this.move_bullets = function() {
// Data
}
// Méthode display_bullets
// affichage des balles des avions ennemis
this.display_bullets = function() {
// Data
}
// Méthode sortie_ecran_bullets
// on teste les sortie d'écran des balles des avions ennemis
this.sortie_ecran_bullets = function() {
// Data
}
}
//====================================================================================================================================
// script : scrolling.js
//====================================================================================================================================
// Classe Scrolling()
function Scrolling() {
// On déclare nos variables membres
// Data
// Méthode display
// On affiche nos deux fonds d'écran
// à leurs coordonnées respectives
this.display = function() {
// Data
}
// Méthode boucle
// on fait défiler nos deux écrans
this.boucle = function() {
// Data
}
}
//====================================================================================================================================
// script : vagues_successifs.js
//====================================================================================================================================
// Fonction vagues_successifs()
this.vagues_successifs = function() {
// Data
}
//====================================================================================================================================
// script : index.html
//====================================================================================================================================
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WarOcean</script>
<script src="libraries/p5.dom.js" type="text/javascript"></script>
<script src="libraries/p5.sound.js" type="text/javascript"></script>
<script src="aircraft.js" type="text/javascript"></script>
<script src="animation_feu.js" type="text/javascript"></script>
<script src="bouclier.js" type="text/javascript"></script>
<script src="bullet.js" type="text/javascript"></script>
<script src="formes.js" type="text/javascript"></script>
<script src="gestion_tab.js" type="text/javascript"></script>
<script src="keyPressed.js" type="text/javascript"></script>
<script src="mouseClicked.js" type="text/javascript"></script>
<script src="polaireEnemy.js" type="text/javascript"></script>
<script src="scrolling.js" type="text/javascript"></script>
<script src="sketch.js" type="text/javascript"></script>
<script src="vagues_successifs.js" type="text/javascript"></script>
<style>
body {
background-color: #D6CDBC;
background-color: #eae9e5;
padding: 0;
margin: 20px;
text-align: center
}
canvas {
vertical-align: top;
border: 3px solid #0066D2;
border-radius: 25px;
}
</style>
</head>
<body>
</body>
</html>
J'ai modifié l'ordre des scripts simplifiés ci-dessus en mettant le script sketch en première position car c'est le point d'entrée du programme, avec les fonctions setup() et draw() qui sont les instructions exécutées en premier. J'ai également déplacé le script index.html en dernier pour vous montrer comment il relie les 12 autres scripts JavaScript du programme ci-dessus.
Il s'agit d'un ensemble de scripts écrits en JavaScript avec la bibliothèque p5.js pour notre application de jeu vidéo. Chacun des scripts contient des déclarations de variables et des
fonctions qui gèrent différents aspects de l'application de jeu, comme les mouvements de l'avion, les collisions, l'affichage de formes, etc. Il est important
de noter que les scripts sont utilisés en conjonction les uns avec les autres pour créer l'expérience globale du jeu. Il est également important de noter
qu'il y a des commentaires dans chaque script qui donne une idée de ce qui est géré par les fonctions et les variables déclarées.
Le script sketch.js contient les déclarations de variables globales de l'application de jeu, ainsi que les fonctions setup() et
draw() qui sont appelées par le moteur de rendu de la bibliothèque p5.js utilisée pour créer le jeu.
La fonction preload() charge les ressources nécessaires (images et bruitages) pour le jeu.
La fonction setup() est appelée une seule fois au démarrage du programme et permet de définir les paramètres initiaux, comme la taille de la fenêtre de jeu,
la couleur de fond, etc. La fonction draw() est appelée en boucle jusqu'à la fin du programme, ce qui permet de mettre à jour l'affichage du jeu en fonction des
interactions utilisateur et des calculs de mouvement.
Le script aircraft.js contient une classe Aircraft qui gère les propriétés et les méthodes de l'avion du joueur. Il déclare une méthode
display() qui s'occupe de l'affichage de l'avion, une méthode reaffiche_Aircraft() pour reafficher l'avion après une collision, les méthodes
move_Aircraft_D_G() et move_Aircraft_H_B() pour gérer les mouvements de l'avion vers la droite ou vers la gauche et en haut ou en bas,
et une méthode collision() pour gérer les collisions avec les avions ennemis.
Le script animation_feu.js contient les fonctions pour gérer les animations de feu pour les avions ennemis et l'avion du joueur. Il contient les fonctions
animation_feu_enemy() et animation_feu_aircraft() pour gérer les animations de feu pour les avions ennemis et l'avion du joueur (avion mère).
Le script bouclier.js contient une fonction display_bouclier() qui gère l'affichage du bouclier de l'avion du joueur.
Le script bullet.js contient une classe Bullet qui gère les propriétés et les méthodes pour les projectiles tirés par l'avion du joueur.
Il déclare une méthode display() pour l'affichage des projectiles et une méthode move() pour gérer leur mouvement.
Le script formes.js contient une classe Formes qui gère les propriétés et les méthodes pour les formes générées par le jeu.
Il déclare une méthode move_fx() pour gérer le mouvement des formes et une méthode display_fx() pour gérer leur affichage. En fait la classe Formes
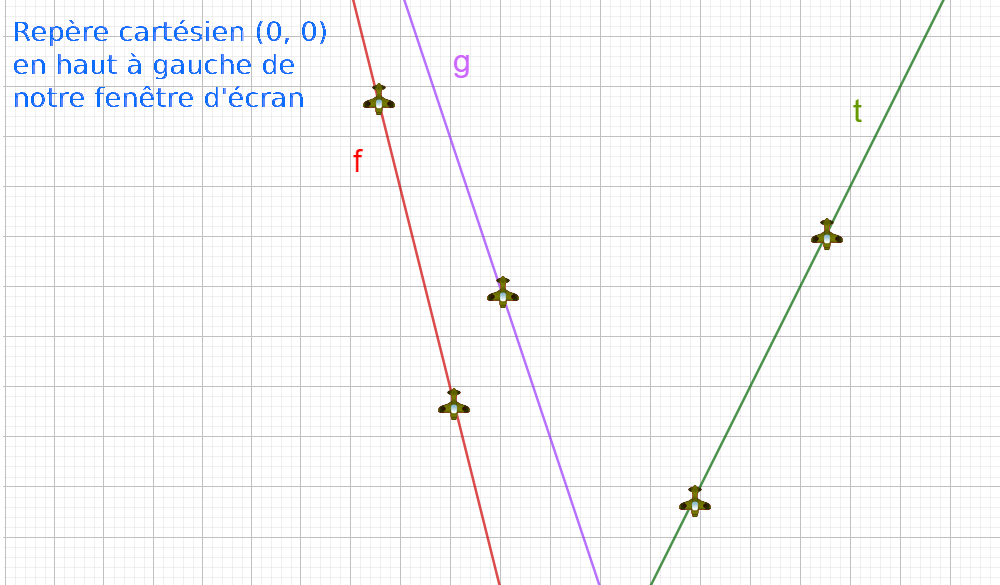
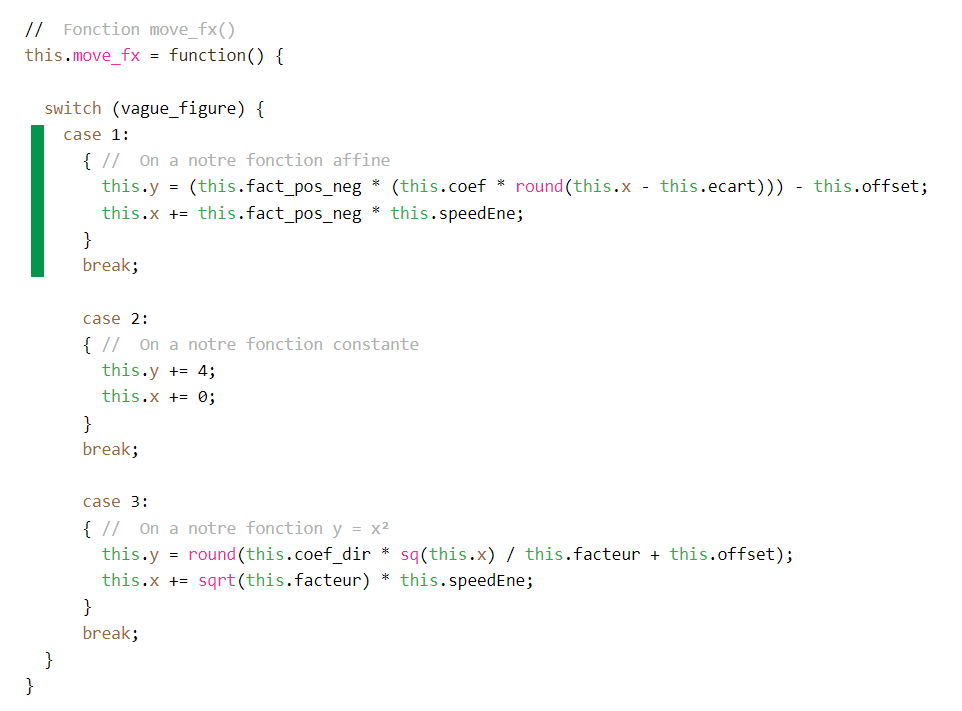
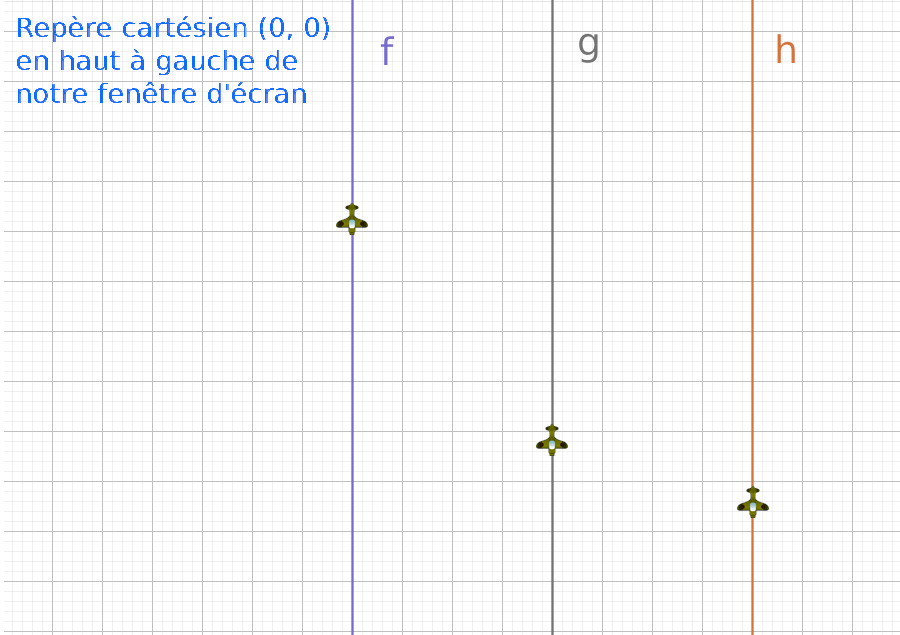
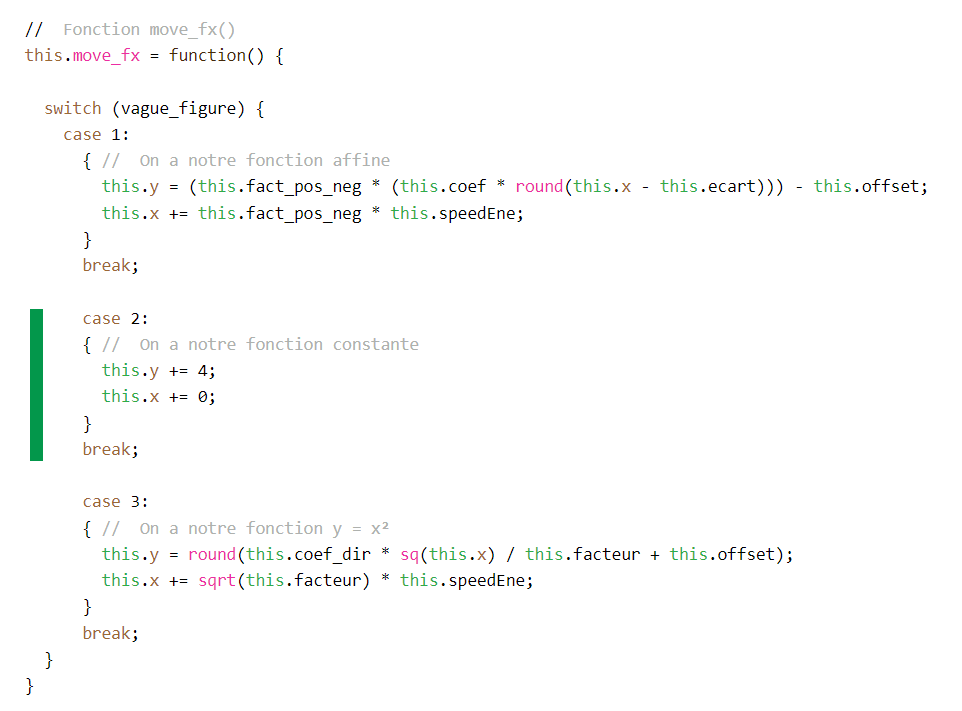
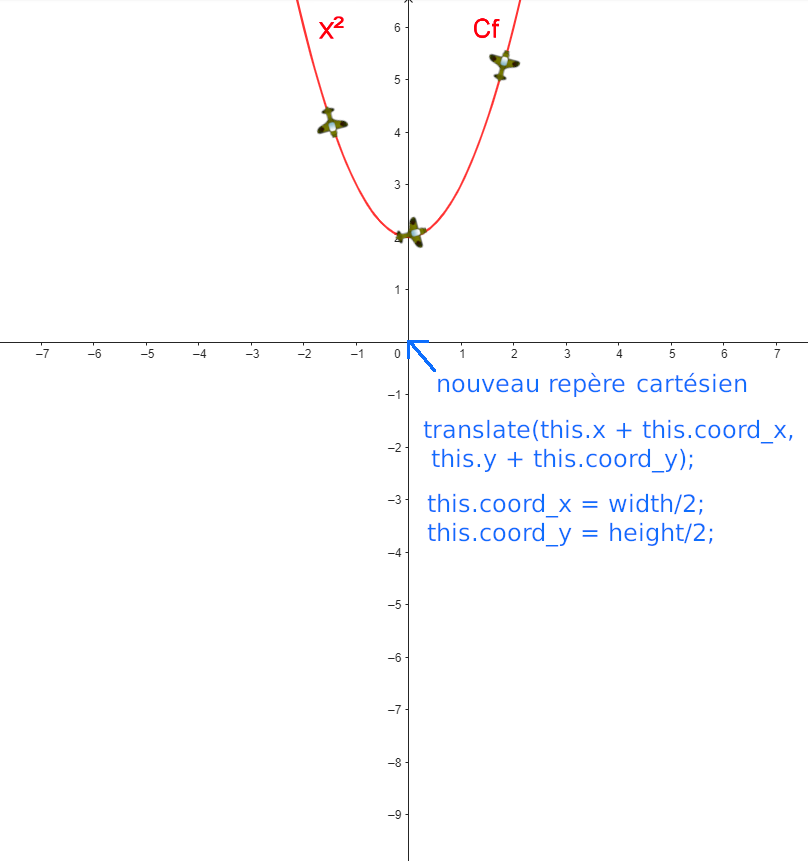
gère l'affichage et les mouvements des avions ennemis par leurs fonctions mathématiques qui sont au nombre de trois. Une fonction carré, une fonction constante et une fonction affine.
Le script gestion_tab.js contient une fonction tab_gestion_ressources() qui lit les tableaux et lance les méthodes appropriées pour gérer
les ressources du jeu.
Le script keyPressed.js gère les interactions utilisateur avec le clavier. Il contient les fonctions keyPressed() et keyReleased()
qui sont des événements déclenchés lorsque l'utilisateur appuie sur ou relâche une touche du clavier. Ces fonctions sont utilisées pour gérer les mouvements de l'avion ou
pour déclencher des actions spécifiques dans le jeu. Il y a aussi une fonction action_Aircraft() qui gère les actions liées à l'avion,
c'est-à-dire son mouvement sur la fenêtre d'écran.
Le script mouseClicked.js gère les interactions utilisateur avec la souris. Il contient une fonction mouseClicked() qui est déclenchée lorsque
l'utilisateur clique avec la souris. Cette fonction peut être utilisée pour gérer les actions spécifiques dans le jeu, comme par exemple l'appuie sur le bouton menu « Play » pour lancer le jeu.
Le script polaireEnemy.js contient une classe PolaireEnemy qui gère les propriétés et les méthodes pour les balles des avions ennemis dans le jeu vidéo.
Il déclare des méthodes pour gérer les mouvements et l'affichage des balles des avions ennemis, ainsi que pour tester les sorties d'écran des balles des avions ennemis.
Le script scrolling.js contient une classe Scrolling qui gère les propriétés et les méthodes pour les défilements d'arrière-plan dans le jeu vidéo.
Il déclare des méthodes pour afficher les deux fonds d'écran à leurs coordonnées respectives et pour faire défiler les deux écrans.
Le script vagues_successifs.js contient une fonction vagues_successifs() qui gère les vagues successives d'avions ennemis dans le jeu. Il y a trois
vagues successives d'avions ennemis qui tourne en boucle avec un shuffle pour ne jamais avoir le même ordre.
Le script index.html est un fichier HTML qui sert de point d'entrée pour l'application de jeu vidéo.
Il inclut les différents scripts JavaScript utilisés pour créer le jeu vidéo, ainsi que des feuilles de style pour la mise en page
de la page web. Il charge également les bibliothèques P5.dom.js et P5.sound.js
qui sont utilisées pour gérer les éléments de domaine et les sons dans le jeu vidéo.
Je vous ferais suivre le lien de téléchargement de notre shoot 'em up plus bas sur cette page web, après l'explication du programme complet avec tous ses scripts expliqués ci-dessous, car je voudrais que vos puissez copier les scripts tous un à un dans votre éditeur de code et que vous fassiez les liens de ses scripts complet dans le script index.html, si vous arrivez à procéder de cette manière, vous obtiendrez la même configuration de vos scripts complets dans votre éditeur de code que celle illustrée par les captures d'écran ci-dessous.


Maintenant, je vais vous fournir une explication plus détaillée des codes sources des 12 scripts .js en JavaScript, afin que vous puissiez mieux comprendre leur fonctionnement et leur utilisation dans notre shoot 'em up.
script : sketch.js
/************************************************
** Autheur de ce programme : unité1994
** date :12/01/2023
** langage JavaScript : p5.js
************************************************/
// Tableau enemy où seront stocker les avions ennemis
var enemy = [];
// Tableau tab_vagues = [1, 2, 3]
// où seront stocker les vagues successives des avions ennemis
var tab_vagues = [1, 2, 3];
// nb_vague sert à passer d'une vague à l'autre
var nb_vague = 0;
// vague_figure sert à sélectionner une à une
// les vagues (la bonne fonction mathématique)
// des avions ennemi dans la classe Formes()
var vague_figure;
// Compteur_avions et nombre d'avion par vagues
var compteur_avions = 0;
var nb_avions = 8;
// Lauch_vague sert à lancer les vagues d'avions
var launch_vague = true;
// Espace entre avions et temporisation
// entre les lancement des vagues d'avions
var espace_entre_avions = 300;
var mem_time = 0;
var mem_time_vagues = 0;
// Temporisation et invincibilité bouclier
var mem_bouclier = 0;
var time_bouclier;
var tempo_bouclier = 1000;
var bouclier = false;
// Tableau où seront stocker
// le tir de munition de l'avion mère
var projectilesAircraft = [];
// 5 booleans à false où faut
// pour les touches du clavier appuyée ou relâchée
var le = false;
var ri = false;
var dw = false;
var up = false;
var sp = false;
// Temporisation et réaffichage de l'avion mère
// après avoir été toucher
var mem_display_reaffichage = 0;
var display_aircraft = true;
var display_tir = true;
var toucher = false;
var display_aircraft = true;
var invincible = false;
// Tableau coordPolEnemy ou seront stocker
// les balles des avions ennemis
var coordPolEnemy = [];
var mem_time_bullet = 0;
var score = 0;
var vies = 3;
var game_over = false;
var speed_Aircraft = 3;
// nous chargeons toutes nos images du jeu
function preload() {
img_enemy = loadImage("assets/avionD.png");
img_fonds_mer1 = loadImage("assets/fonds_mer1.png");
img_fonds_mer2 = loadImage("assets/fonds_mer2.png");
img_avion_mere = loadImage("assets/avion_mere.png");
img_avion_vie = loadImage("assets/avion_vie.png");
img_tir = loadImage("assets/tir.png");
img_bullet = loadImage("assets/balle_fire.png");
img_menu_play = loadImage("assets/menu_play.png");
img_game_over = loadImage("assets/game_over.png");
images_feu_enemy[0] = loadImage("assets/feu_1.png");
images_feu_enemy[1] = loadImage("assets/feu_2.png");
images_feu_enemy[2] = loadImage("assets/feu_3.png");
images_feu_enemy[3] = loadImage("assets/feu_4.png");
images_feu_enemy[4] = loadImage("assets/feu_5.png");
images_feu_enemy[5] = loadImage("assets/feu_6.png");
images_feu_enemy[6] = loadImage("assets/feu_7.png");
images_feu_aircraft[0] = loadImage("assets/fire_1.png");
images_feu_aircraft[1] = loadImage("assets/fire_2.png");
images_feu_aircraft[2] = loadImage("assets/fire_3.png");
images_feu_aircraft[3] = loadImage("assets/fire_4.png");
images_feu_aircraft[4] = loadImage("assets/fire_5.png");
images_feu_aircraft[5] = loadImage("assets/fire_6.png");
images_feu_aircraft[6] = loadImage("assets/fire_7.png");
// On charge les différents bruitages du jeu
explosion = loadSound("assets/explosion.mp3");
tir_munitions = loadSound("assets/machine_gun.mp3");
explosion_enemy = loadSound("assets/nes-00-00.wav");
effet = loadSound("assets/effet.mp3");
// On charge notre font rétrogaming
myFont = loadFont("assets/mario_kart_ds/mario.ttf");
}
// Fonction setup() appelée une seule fois au lancement du programme
function setup() {
createCanvas(600, 800);
// Coordonnées de l'avion mère en arguments de notre vecteur
// v1 avec ses composantes v1.x et v1.y
v1 = createVector(width/2, height/2 + 300);
// On tire aléatoirement les éléments du tableau tab_vagues
shuffle(tab_vagues, true);
// Instance de classe Aircraft (avion mère) et Scrolling
aircraft = new Aircraft(v1.x, v1.y);
scrolling = new Scrolling();
// Spécification de la police pour le texte à venir
textFont(myFont);
}
// Fonction draw() appelée sans arrêt jusqu'à la fin du programme
function draw() {
// Affichage du fonds d'écran
image(img_fonds_mer1);
if (!game_over) {
// On affiche les vies et le score ainsi que le titre du jeu
imageMode(CENTER);
fill(255);
textSize(45);
textFont(myFont);
text("WarOcean", width/2 - 115, 30);
textSize(35);
text("Score ", width - 145, 30);
text(score, width - 146, 60);
image(img_avion_vie, 30, 18);
text(vies, 60, 30);
imageMode(CORNER);
// Affichage menu du boutton Play pour lancer le jeu
// et le game over
imageMode(CENTER)
image(img_game_over, width/2, height/2 - 50);
image(img_menu_play, width/2, height/2);
imageMode(CORNER);
aircraft.display(); // Affichage avion mère
// Tableau enemy où seront stocker les avions ennemis
enemy = [];
// Tableau tab_vagues = [1, 2, 3]
// où seront stocker les vagues successives des avions ennemis
tab_vagues = [1, 2, 3];
// nb_vague sert à passer d'une vague à l'autre
nb_vague = 0;
// vague_figure sert à sélectionner une à une
// les vagues (la bonne fonction mathématique)
// des avions ennemi dans la classe Formes()
vague_figure;
// Compteur_avions et nombre d'avion par vagues
compteur_avions = 0;
nb_avions = 8;
// Lauch_vague sert à lancer les vagues d'avions
launch_vague = true;
// Espace entre avions et temporisation
// entre les lancement des vagues d'avions
espace_entre_avions = 300;
mem_time = 0;
mem_time_vagues = 0;
// Temporisation invincibilité bouclier
mem_bouclier = 0;
time_bouclier;
tempo_bouclier = 1000;
bouclier = false;
// Tableau où seront stocker
// le tir de munition de l'avion mère
projectilesAircraft = [];
// 5 booleans à false où faut
// pour les touches du clavier appuyée ou relâchée
le = false;
ri = false;
dw = false;
up = false;
sp = false;
// Temporisation et réaffichage de l'avion mère
// après avoir été toucher
mem_display_reaffichage = 0;
display_aircraft = true;
display_tir = true;
toucher = false;
display_aircraft = true;
invincible = false;
// Tableau coordPolEnemy ou seront stocker
// les balles des avions ennemis
coordPolEnemy = [];
nb_toucher = 3;
mem_time_bullet = 0;
vies = vies;
score = score;
// On tire aléatoirement les éléments du tableau tab_vagues
shuffle(tab_vagues, true);
game_over = false;
} else {
scrolling.display();
scrolling.boucle();
if (display_aircraft) {
aircraft.display(); // Affichage avion mère
aircraft.reaffiche_Aircraft(); // Réaffichage Aircraft après collision
aircraft.collision(); // Test de collision avion mère
action_Aircraft(); // Mouvement de l'avion mère
// Affichage bouclier
if (bouclier) {
display_bouclier();
}
}
// Fonction vagues_successifs(),
// lancement des vagues successives
vagues_successifs();
// Fonction tab_gestion_ressources(),
// pour tir de munitions et gestion de la mémoire des objets détruits
tab_gestion_ressources();
// Temporisation affiche bouclier
if (invincible) {
bouclier = true;
if (millis() - mem_bouclier > time_bouclier) {
bouclier = false;
invincible = false;
}
}
// Animation feu enemy (avions ennemis)
if (anim_feu_enemy) {
animation_feu_enemy(x_anim_enemy, y_anim_enemy);
}
// Animation feu Aircraft (avion mère)
if (anim_feu_aircraft) {
animation_feu_aircraft(x_anim_aircraft, y_anim_aircraft);
}
// Réaffichage de l'Aircraft
if (millis() - mem_display_reaffichage >= tempo_bouclier) {
display_aircraft = true;
display_tir = true;
}
// On remplit dans le tableau coordPolEnemy
// les objets de la classe PolaireEnemy()
// où les balles des avions ennemis seront stockers
if (millis() - mem_time_bullet >= 750) {
coordPolEnemy.push(new PolaireEnemy());
mem_time_bullet = millis();
}
// On affiche les vies et le score ainsi que le titre du jeu
imageMode(CENTER);
fill(255);
textSize(45);
textFont(myFont);
text("WarOcean", width/2 - 115, 30);
textSize(35);
text("Score ", width - 145, 30);
text(score, width - 146, 60);
image(img_avion_vie, 30, 18);
text(vies, 60, 30);
imageMode(CORNER);
}
}
Ce script sketch.js déclare plusieurs variables
qui sont utilisées pour stocker des données de jeu telles que les positions des avions ennemis et du joueur, les vagues d'avions ennemis, les compteurs de vies et de
score, et les images utilisées pour afficher les éléments de jeu. Il y a également des fonctions qui sont utilisées pour gérer les entrées clavier, les déplacements des avions
et les collisions entre les éléments de jeu. Il y a également des fonctions qui sont utilisées pour afficher les éléments de jeu et gérer les transitions entre les différents
états de jeu, comme le menu de démarrage, la fin de jeu et les vies.
Ce script déclare plusieurs variables qui stockent les informations relatives à l'état de jeu. enemy
est un tableau qui stocke les avions ennemis, tab_vagues est un tableau qui stocke les vagues successives des avions ennemis, nb_vague
est un compteur utilisé pour passer d'une vague à l'autre, vague_figure est utilisé pour sélectionner la bonne fonction mathématique pour les formes des avions
ennemis, compteur_avions et nb_avions sont utilisés pour compter le nombre d'avions dans une vague, launch_vague est un booléen
qui permet de lancer les vagues d'avions, espace_entre_avions et mem_time sont utilisés pour gérer l'espace entre les avions et la temporisation
entre les lancements de vagues, et mem_bouclier et time_bouclier sont utilisés pour gérer la temporisation et l'invincibilité du bouclier.
Ce script déclare également des variables pour gérer les entrées clavier, comme le, ri, dw, up et sp,
qui indiquent si les touches gauche, droite, bas, haut et espace sont enfoncées ou relâchées.
Ce script déclare également des variables pour gérer les projectiles de l'avion mère, comme projectilesAircraft qui est un tableau pour stocker les tirs de l'avion
mère, mem_time_bullet qui est utilisé pour temporiser les tirs de l'avion ennemi, score qui est utilisé pour stocker le score actuel, vies
qui est utilisé pour stocker le nombre de vies restantes, game_over qui est un booléen qui indique si la partie est terminée, et speed_Aircraft qui est
utilisé pour stocker la vitesse de l'avion mère.
Ce script utilise la fonction preload() pour charger toutes les images et les bruitages utilisées dans le jeu, telles que les images des avions ennemis,
des fonds d'écran, de l'avion mère, des tirs, des menus et des bruitages sonores.
Ce script utilise des tableaux pour stocker les images des feux d'artifice des avions ennemis et de l'avion mère qui sont utilisés pour afficher les explosions lorsque les avions
sont touchés.
Ce script utilise des fonctions pour gérer les entrées clavier, les déplacements des avions, les collisions entre les éléments de jeu, l'affichage des éléments de jeu et
les transitions entre les différents états de jeu.
En somme, ces fonctions setup() et draw() sont utilisées pour mettre en place et gérer les différents aspects du jeu en utilisant la bibliothèque
p5.js.
La fonction setup() est utilisée pour initialiser les éléments de jeu, comme les images, les instances de classes, les paramètres de jeu, les tableaux utilisés
pour stocker les informations relatives au jeu. Elle permet de préparer le terrain pour le déroulement du jeu.
La fonction draw() est utilisée pour mettre à jour l'affichage en temps réel, gérer les entrées utilisateur, les mouvements, les collisions, les animations, les
transitions entre les différents états de jeu. Elle permet de gérer les interactions avec le joueur, les mises à jour de l'affichage et les mécanismes de jeu.
En somme, ces fonctions sont utilisées pour mettre en place le jeu, initialiser les éléments, gérer les entrées utilisateur, mettre à jour l'affichage en temps réel, et gérer
les interactions avec les différents éléments du jeu. Elles permettent de créer une expérience de jeu interactive pour le joueur.
script : aircraft.js
/***********************************
** class Aircraft
** affichage et mouvement
** de l'Aircraft
**********************************/
function Aircraft(x, y) {
this.x = v1.x;
this.y = v1.y;
// Affichage Aircraft
this.display = function() {
if (!toucher) {
imageMode(CENTER);
image(img_avion_mere, v1.x, v1.y);
imageMode(CORNER);
}
}
this.reaffiche_Aircraft = function() {
if (toucher) {
v1.x = v1.x;
v1.y = v1.y;
toucher = false;
}
}
// Mouvement à droite ou à gauche de l'Aircraft
this.move_Aircraft_D_G = function(facteur_direction) {
v1.x = v1.x + facteur_direction * speed_Aircraft;
if (v1.x < 29) v1.x = 29;
else if (v1.x > width - 29) v1.x = width - 29;
}
// Mouvement en haut ou en bas de l'Aircraft
this.move_Aircraft_H_B = function(facteur_direction) {
v1.y = v1.y + facteur_direction * speed_Aircraft;
if (v1.y < 71) v1.y = 71;
else if (v1.y > height - 23) v1.y = height - 23;
}
// Collision Aircraft avec enemy
this.collision = function() {
if (!invincible) {
for (var l = 0; l < enemy.length; l++) {
if (v1.x - round(enemy[l].x + enemy[l].coord_x) <= 28 &&
v1.x - round(enemy[l].x + enemy[l].coord_x) >= -28 &&
v1.y - round(enemy[l].y + enemy[l].coord_y) <= 28 &&
v1.y - round(enemy[l].y + enemy[l].coord_y) >= -28) {
// Animation feu enemy
x_anim_aircraft = v1.x;
y_anim_aircraft = v1.y;
i_anim_aircraft = 0;
nb_frames_anim_aircraft = millis();
anim_feu_aircraft = true;
explosion.play();
vies -= 1;
if (vies < 0) {
vies = 0;
game_over = false;
}
// Bouclier et réaffiche bouclier plus tempo
display_aircraft = true;
display_tir = false;
toucher = true;
mem_display_reaffichage = millis();
time_bouclier = 4000;
aircraft.reaffiche_Aircraft();
mem_bouclier = millis();
invincible = true;
enemy.splice(l, 1);
if (enemy.length === 0) {
launch_vague = true;
nb_vague++;
}
if (nb_vague == tab_vagues.length) {
// Fin du niveau des vagues successifs
nb_vague = 0;
// Tirage shuffle tab_vagues
shuffle(tab_vagues, true);
}
}
}
}
}
}
Ce script aircraft.js définit une classe appelée Aircraft qui est utilisée pour gérer les fonctionnalités de l'avion
mère dans le jeu. Il prend en entrée les coordonnées x et y de l'avion pour l'initialiser. Il définit plusieurs fonctions qui gèrent les différentes
fonctionnalités de l'avion mère :
La fonction display() est utilisée pour afficher l'avion mère à l'écran, sauf si l'avion mère est touché (La variable toucher est true). Il utilise l'image de l'avion mère
chargée précédemment avec la fonction preload().
La fonction reaffiche_Aircraft() est utilisée pour réafficher l'avion mère après qu'il ait été touché. Il définit la position de l'avion à ses coordonnées d'origine
et remet la variable toucher à faux.
La fonction move_Aircraft_D_G(facteur_direction) est utilisée pour déplacer l'avion mère vers la droite ou la gauche en fonction du facteur de direction passé en
entrée. Il vérifie également que l'avion ne sort pas de l'écran en limitant ses déplacements.
La fonction move_Aircraft_H_B(facteur_direction) est utilisée pour déplacer l'avion mère vers le haut ou le bas en fonction du facteur de direction passé en entrée.
Il vérifie également que l'avion ne sort pas de l'écran en limitant ses déplacements.
La fonction collision() est utilisée pour gérer les collisions entre l'avion mère et les avions ennemis. Il parcourt le tableau d'ennemis et vérifie si la distance
entre l'avion mère et un avion ennemi est inférieure à une certaine valeur. Si c'est le cas, l'avion mère est considéré comme touché, l'explosion est affichée, le nombre de vies
est décrémenté, et l'avion mère est temporairement rendu invincible. Il gère également la fin de la partie si le nombre de vies est inférieur à zéro.
En somme, cette classe est utilisée pour gérer les fonctionnalités de l'avion mère dans le jeu, telles que l'affichage, les déplacements, les collisions et les réactions aux
collisions.
script : animation_feu.js
/**********************************
** Fonction animation_feu_enemy(x, y)
** et animation_feu_aircraft(x, y)
** après collision
***********************************/
// numFrames_enemy est le nombre d'images dans l'animation
var numFrames_enemy = 7;
// Tableaux d'images à utiliser dans l'animation
var images_feu_enemy = [numFrames_enemy];
// Garde une trace du nombre d'images d'animation qui ont été lues
var nb_frames_anim_enemy = 0;
// i_anim_enemy est l'index de l'image courante dans l'animation
var i_anim_enemy = 0;
// tempo_anim_enemy est le nombre de millisecondes
// pendant lesquelles chaque image de l'animation doit être affichée
var tempo_anim_enemy = 85;
// anim_feu_enemy est un booléens indiquant si les animations
// de l'avion ennemi sont en cours d'exécution
var anim_feu_enemy = false;
// x_anim_enemy, y_anim_enemy sont les coordonnées x,y
// où l'animation doit être jouée
var x_anim_enemy, y_anim_enemy;
// mem_time_enemy est l'heure à laquelle l'animation s'est déclenchée
var mem_time_enemy;
// numFrames_aircraft est le nombre d'images dans l'animation
var numFrames_aircraft = 7;
// Tableaux d'images à utiliser dans l'animation
var images_feu_aircraft = [numFrames_aircraft];
// Garde une trace du nombre d'images d'animation qui ont été lues
var nb_frames_anim_aircraft = 0;
// i_anim_aircraft est l'index de l'image courante dans l'animation
var i_anim_aircraft = 0;
// tempo_anim_aircraft est le nombre de millisecondes
// pendant lesquelles chaque image de l'animation doit être affichée
var tempo_anim_aircraft = 50;
// anim_feu_aircraft est un booléens indiquant si les animations
// de l'aircraft (avion mère) sont en cours d'exécution
var anim_feu_aircraft = false;
// x_anim_aircraft, y_anim_aircraft sont les coordonnées x,y
// où l'animation doit être jouée
var x_anim_aircraft, y_anim_aircraft;
// mem_time_aircraft est l'heure à laquelle l'animation s'est déclenchée
var mem_time_aircraft;
// Fonction animation_feu_enemy
this.animation_feu_enemy = function(x, y) {
if (millis() <= (nb_frames_anim_enemy + tempo_anim_enemy)) {
imageMode(CENTER);
image(images_feu_enemy[i_anim_enemy], x, y);
imageMode(CORNER);
}
if (millis() == nb_frames_anim_enemy + tempo_anim_enemy) {
nb_frames_anim_enemy += tempo_anim_enemy;
i_anim_enemy++;
if (i_anim_enemy == 7) {
i_anim_enemy = 0;
anim_feu_enemy = false;
}
}
}
// Fonction animation_feu_aircraft
this.animation_feu_aircraft = function(x, y) {
if (millis() <= (nb_frames_anim_aircraft + tempo_anim_aircraft)) {
imageMode(CENTER);
image(images_feu_aircraft[i_anim_aircraft], x, y);
imageMode(CORNER);
}
if (millis() == nb_frames_anim_aircraft + tempo_anim_aircraft) {
nb_frames_anim_aircraft += tempo_anim_aircraft;
i_anim_aircraft++;
if (i_anim_aircraft == 7) {
i_anim_aircraft = 0;
anim_feu_aircraft = false;
}
}
}
Ce script animation_feu.js définit des variables liées à deux animations différentes : animation_feu_enemy et
animation_feu_aircraft.
Chacune de ces animations utilise un certain nombre d'images stockées dans des tableaux d'images (images_feu_enemy
et images_feu_aircraft) et a une durée définie par un certain nombre de millisecondes (tempo_anim_enemy et tempo_anim_aircraft).
Les variables nb_frames_anim_enemy et nb_frames_anim_aircraft permettent de suivre combien d'images de chaque animation ont été lues.
Les variables i_anim_enemy et i_anim_aircraft sont les indexes de l'image courante dans chaque animation. Les variables anim_feu_enemy
et anim_feu_aircraft sont des booléens qui indiquent si les animations sont en cours d'exécution.
Les variables x_anim_enemy, y_anim_enemy
et x_anim_aircraft, y_anim_aircraft définissent les coordonnées x, y où l'animation doit être jouée.
Enfin,
la variable mem_time_enemy et mem_time_aircraft est l'heure à laquelle l'animation s'est déclenchée.
Les fonctions animation_feu_enemy()
et animation_feu_aircraft() permettent de jouer les animations en utilisant les images stockées dans les tableaux d'images, en utilisant les variables de durée
et en suivant les variables d'index de l'image courante.
script : bouclier.js
// Function display_bouclier
this.display_bouclier = function() {
noStroke();
fill(255, 255, 255, 127);
imageMode(CENTER);
ellipse(v1.x, v1.y, 65, 65);
imageMode(CORNER);
}
Ce script bouclier.js définit une fonction display_bouclier qui affiche un bouclier sur la scène. La fonction utilise
la bibliothèque p5.js pour dessiner un cercle blanc semi-transparent (255, 255, 255, 127) à des coordonnées x, y
spécifiées par les variables v1.x et v1.y.
La fonction utilise l'imageMode(CENTER) pour centrer le cercle sur les coordonnées
x, y, puis utilise l'imageMode(CORNER) pour remettre l'imageMode par défaut.
script : bullet.js
/***********************************
** class Bullet
** affichage et mouvement
** du tir de l'Aircraft
**********************************/
function Bullet(x, y) {
// Variables membres de la classe Bullet(x, y)
// ici, on récupère les variables x et y passer en arguments
// lors de l'appel de la classe
this.x = x;
this.y = y;
// Méthode display de la classe courante bullet(x, y)
this.display = function() {
// Affichage tir de l'Aircraft
imageMode(CENTER);
image(img_tir, this.x, this.y);
imageMode(CORNER);
}
// Méthode move de la classe courante Bullet(x, y)
// On décrémente y par pas de -10 pixels
// et le tir de l'avion mére se déplace
// vers le haut de la fenêtre d'écran
this.move = function() {
this.y -= 10;
}
}
Ce script bullet.js définit une classe appelée Bullet qui prend en paramètres les coordonnées x et y de la balle. Il définit également deux méthodes, display et move, qui sont utilisées pour afficher et déplacer la balle. La méthode display utilise l'image img_tir pour afficher la balle au centre des coordonnées x et y passées en paramètres lors de l'appel de la classe. La méthode move décrémente la coordonnée y de la balle de 10 pixels à chaque appel, ce qui fait que la balle se déplace vers le haut de l'écran.
script : formes.js
/***********************************
** class Formes()
** affichage et mouvement
** des avions enemy
**********************************/
function Formes() {
var x = 0,
y = 0,
coord_x = 0,
coord_y = 0,
speedEne = 2,
pile_face = 0,
fact_pos_neg = 0,
coef = 0;
var coef_dir = -0.01,
facteur = 0,
ecart = 0,
offset = 0;
switch (vague_figure) {
case 1:
// On règle les paramètres de notre fonction affine
{
this.speedEne = speedEne;
this.offset = round(random(-400, 400));
this.coef = 1.7;
this.pile_face = round(random(10));
if (this.pile_face <= 5) {
this.x = 0 - 50;
this.fact_pos_neg = 1;
this.ecart = 0;
} else {
this.x = width + 50;
this.ecart = width;
this.fact_pos_neg = -1;
}
this.coord_x = 0;
this.coord_y = 0;
}
break;
case 2:
{ // On règle les paramètres de notre fonction constante
this.speedEne = speedEne;
this.y = y;
this.x = 240 + round(random(-235, 235));
this.coord_x = 0;
this.coord_y = 0;
}
break;
// On règle les paramètres de notre fonction carré
case 3:
{
this.speedEne = speedEne;
this.coef_dir = -0.01;
this.x = -width/2;
this.facteur = 1;
this.offset = 0;
this.coord_x = width/2;
this.coord_y = height/2;
}
break;
}
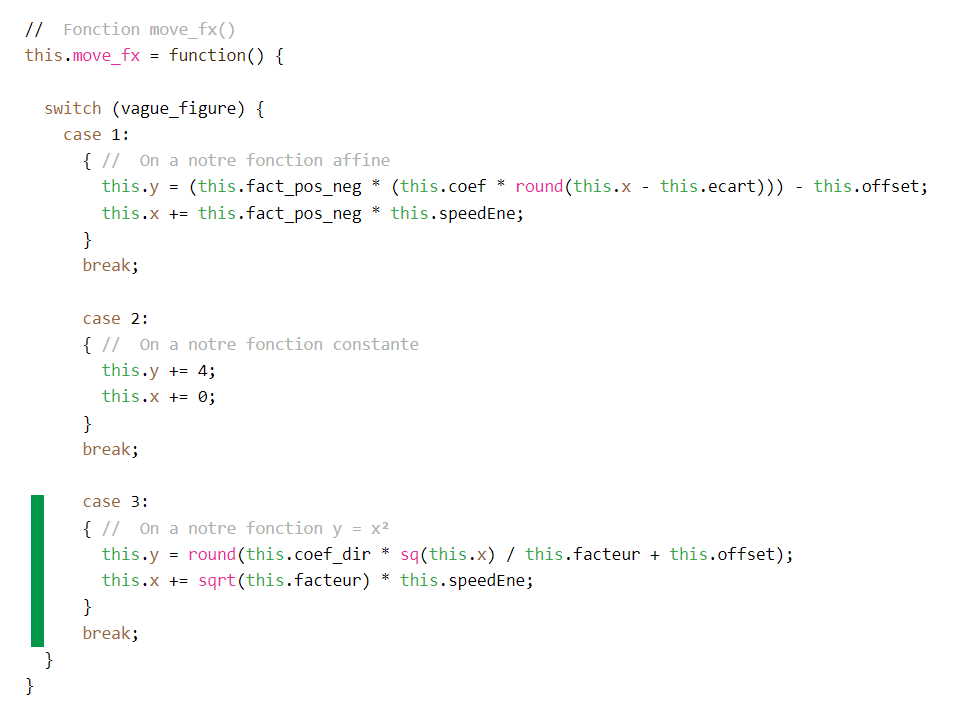
// Fonction move_fx()
this.move_fx = function() {
switch (vague_figure) {
case 1:
{ // On a notre fonction affine
this.y = (this.fact_pos_neg * (this.coef * round(this.x - this.ecart))) - this.offset;
this.x += this.fact_pos_neg * this.speedEne;
}
break;
case 2:
{ // On a notre fonction constante
this.y += 4;
this.x += 0;
}
break;
case 3:
{ // On a notre fonction y = x²
this.y = round(this.coef_dir * sq(this.x) / this.facteur + this.offset);
this.x += sqrt(this.facteur) * this.speedEne;
}
break;
}
}
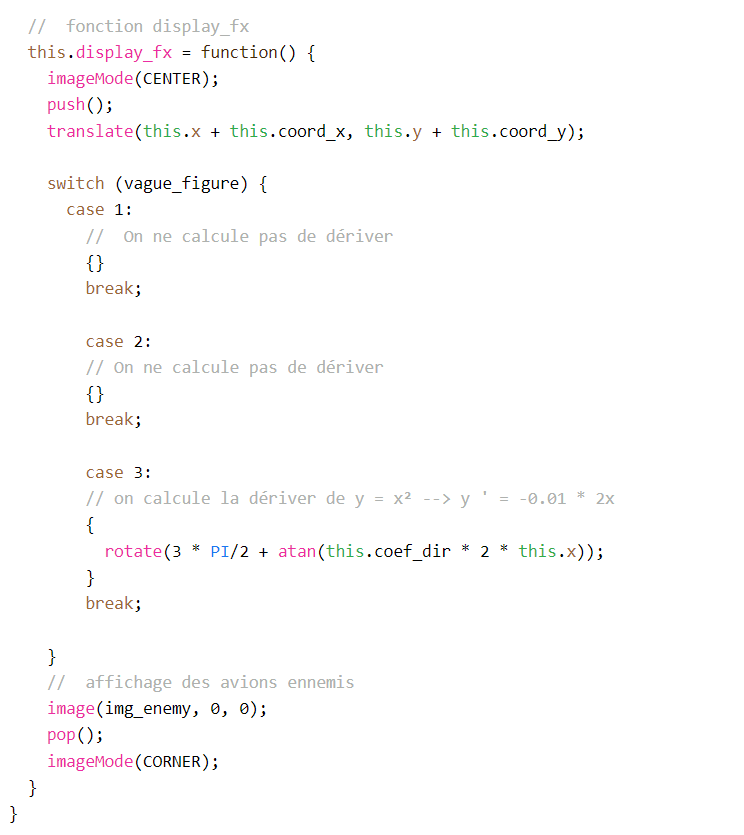
// fonction display_fx
this.display_fx = function() {
imageMode(CENTER);
push();
translate(this.x + this.coord_x, this.y + this.coord_y);
switch (vague_figure) {
case 1:
// On ne calcule pas de dériver
{}
break;
case 2:
// On ne calcule pas de dériver
{}
break;
case 3:
// on calcule la dériver de y = x² --> y ' = -0.01 * 2x
{
rotate(3 * PI/2 + atan(this.coef_dir * 2 * this.x));
}
break;
}
// affichage des avions ennemis
image(img_enemy, 0, 0);
pop();
imageMode(CORNER);
}
}
Ce script Formes.js définit une fonction appelée Formes(). Cette fonction définit une classe pour des avions ennemis
qui se déplacent selon des formes mathématiques spécifiques. La fonction définit plusieurs variables, notamment x, y, coord_x,
coord_y, speedEne, pile_face, fact_pos_neg et coef. Ces variables sont utilisées pour stocker les
positions x et y des avions ennemis, les coordonnées x et y de départ, la vitesse de déplacement des avions ennemis,
le sens de déplacement, et les coefficients de différentes formes mathématiques utilisées pour déplacer les avions ennemis.
Il y a un switch qui permet de choisir la forme mathématique selon le niveau de jeu.
La fonction Formes() définit deux méthodes appelées move_fx et display_fx. La méthode move_fx est utilisée pour déplacer
les avions ennemis en fonction de la forme mathématique sélectionnée. Cela se fait à l'aide d'un switch qui permet de choisir entre différents cas de forme
mathématique. Le cas 1 est une fonction affine, le cas 2 est une fonction constante, et le cas 3 est une fonction carré.
La méthode move_fx met à jour les positions x et y des avions ennemis en fonction de la forme mathématique sélectionnée et de la vitesse
de déplacement des avions ennemis.
La méthode display_fx est utilisée pour afficher les formes des avions ennemis sur l'écran. Elle utilise la bibliothèque p5.js
pour dessiner l'image des avions ennemis en utilisant les coordonnées x et y stockées dans les variables membres de l'objet Formes.
Avant de dessiner l'image, la méthode utilise la fonction translate pour déplacer le point de référence de dessin vers les coordonnées x et
y stockées dans les variables membres de l'objet. La méthode utilise également imageMode(CENTER) pour centrer l'image sur les coordonnées spécifiées.
Ensuite, la méthode utilise un bloc switch pour déterminer quelle forme d'avion ennemi doit être affichée en fonction de la valeur de la variable vague_figure.
Pour la forme affine, il n'y a pas de rotation, pour la forme constante, il n'y a pas de rotation non plus. Pour la forme carre,
la méthode utilise la fonction rotate pour tourner l'image en fonction de l'angle de dérive calculé à partir des variables membres de l'objet.
Enfin, la méthode utilise la fonction image pour afficher l'image des avions ennemis sur l'écran, puis utilise la fonction pop pour annuler les transformations
effectuées par la fonction translate, et utilise imageMode(CORNER) pour remettre le mode d'image par défaut.
script : gestion_tab.js
// fonction tab_gestion_ressources
// lecture de tableau et lancement de méthodes
this.tab_gestion_ressources = function() {
// Lecture tab projectilesAircraft
for (var i = 0; i < projectilesAircraft.length; i++) {
// Mouvement des munitions de l'Aircraft
projectilesAircraft[i].move();
// Affichage des munitions de l'Aircraft
projectilesAircraft[i].display();
// Destruction d'objets des munitions de l'Aircraft
if (projectilesAircraft[i].y < 0) {
projectilesAircraft.splice(i, 1);
} else // Lecture tableau enemy
for (var k = 0; k < enemy.length; k++) {
if (round(projectilesAircraft[i].x) - round(enemy[k].x + enemy[k].coord_x) <= 28 &&
round(projectilesAircraft[i].x) - round(enemy[k].x + enemy[k].coord_x) >= -28 &&
round(projectilesAircraft[i].y) - round(enemy[k].y + enemy[k].coord_y) <= 28 &&
round(projectilesAircraft[i].y) - round(enemy[k].y + enemy[k].coord_y) >= -28) {
x_anim_enemy = round(enemy[k].x + enemy[k].coord_x);
y_anim_enemy = round(enemy[k].y + enemy[k].coord_y);
i_anim_enemy = 0;
nb_frames_anim_enemy = millis();
anim_feu_enemy = true;
enemy.splice(k, 1);
score += 10 + floor(random(10, 50));
explosion_enemy.play();
if (enemy.length === 0) {
launch_vague = true;
nb_vague++;
}
if (nb_vague == tab_vagues.length) {
// Fin du niveau des vagues successifs
nb_vague = 0;
// Tirage shuffle tab_vagues
shuffle(tab_vagues, true);
}
}
}
}
// Lecture du tableau enemy
for (var j = 0; j < enemy.length; j++) {
enemy[j].move_fx(); // Mouvement des avions enemy
enemy[j].display_fx(); // Affichage des avions enemy
switch (vague_figure) {
//-------------------- fonction affine ------------------------
case 1:
{
if (enemy[j].y > height) enemy.splice(j, 1);
}
break;
//--------------- fonction constante -------------------------
case 2:
{
if (enemy[j].y > height) enemy.splice(j, 1);
}
break;
//--------------- fonction y = x² ----------------------------
case 3:
{
if (enemy[j].x > width / 2) enemy.splice(j, 1);
}
break;
}
// Passage d'une vague à l'autre
if (enemy.length === 0) {
launch_vague = true;
nb_vague++;
}
if (nb_vague == tab_vagues.length) {
// Fin du niveau des vagues successifs
nb_vague = 0;
shuffle(tab_vagues, true); // Tirage shuffle tab_vagues
}
}
// Lecture du tableau coordPolEnemy
for (var l = 0; l < coordPolEnemy.length; l++) {
coordPolEnemy[l].move_bullets(); // Mouvement des bullets enemy
coordPolEnemy[l].display_bullets(); // Affichage des bullets enemy
coordPolEnemy[l].sortie_ecran_bullets(); // Teste sortie d'écran des bullets enemy
}
}
Ce script gestion_tab.js gère les ressources du jeu en utilisant des tableaux pour stocker les projectiles de l'avion mère,
les avions ennemis et les coordonnées de ces avions ennemis. Il utilise une boucle for pour lire chaque élément de ces tableaux et lancer des méthodes pour gérer leurs mouvements,
affichages et destructions.
La première boucle for lit le tableau de projectiles de l'avion et exécute des méthodes de mouvement et d'affichage pour chaque projectile. Si un projectile sort de l'écran,
il est supprimé du tableau. La boucle for suivante lit le tableau qui stocke les avions ennemis et exécute des méthodes de mouvement et d'affichage pour chaque avion ennemi. Si un avion ennemi
sort de l'écran, il est supprimé du tableau.
Enfin, une autre boucle for lit le tableau des coordonnées qui stoke les balles des avions ennemis et exécute des méthodes de mouvement, d'affichage et de vérification de sortie d'écran pour chaque coordonnée.
Si tous les avions ennemis d'une vague ont été détruits, la vague suivante est lancée et le score est mis à jour. Si toutes les vagues ont été complétées, le tableau des vagues
est mélangé pour changer l'ordre de celles-ci.
Il y a plusieurs variables utilisées dans ce code :
script : keyPressed.js
/***********************************
** Méthodes event
** ketPressed(), keyReleased()
** et actionAircraft()
**********************************/
// Fonction keyPressed()
// Événemment si on presse sur une touche sur le clavier
function keyPressed() {
// On teste la touche flèche droite si elle est appuyée
if (keyCode == RIGHT_ARROW) {
ri = true;
} else
// On teste la touche flèche gauche si elle est appuyée
if (keyCode == LEFT_ARROW) {
le = true;
} else
// On teste la touche flèche basse si elle est appuyée
if (keyCode == DOWN_ARROW) {
dw = true;
} else
// On teste la touche flèche haute si elle est appuyée
if (keyCode == UP_ARROW) {
up = true;
} else
// On teste la touche barre espace si elle est appuyée
if (key === ' ') {
sp = true;
}
}
// Fonction keyReleased()
// Événemment si on relâche une touche du clavier
function keyReleased() {
// On teste la touche flèche droite si elle est relâchée
if (keyCode == RIGHT_ARROW) {
ri = false;
}
// On teste la touche flèche gauche si elle est relâchée
else if (keyCode == LEFT_ARROW) {
le = false;
}
// On teste la touche flèche basse si elle est relâchée
else if (keyCode == DOWN_ARROW) {
dw = false;
}
// On teste la touche flèche haute si elle est relâchée
else if (keyCode == UP_ARROW) {
up = false;
}
// On teste la touche barre espace si elle est relâchée
else if (key === " ") {
sp = false;
}
}
// Fonction Action_Aircraft()
function action_Aircraft() {
// On teste si le boolean ri égale à true
if (ri === true) {
// L'avion se déplace à droite de l'écran
v1.x = v1.x + speed_Aircraft;
// On teste la sortie de l'avion à droite de l'écran
if (v1.x > width - 30) v1.x = width - 30;
}
// On teste si le boolean le égale à true
if (le === true) {
// L'avion se déplace à gauche de l'écran
v1.x = v1.x - speed_Aircraft;
// On teste la sortie d'écran de l'avion à gauche
if (v1.x < 30) v1.x = 30;
}
// On teste si le boolean dw égale à true
if (dw === true) {
// L'avion se déplace en bas de l'écran
v1.y = v1.y + speed_Aircraft;
// On teste la sortie de l'avion en bas de l'écran
if (v1.y > height - 22) v1.y = height - 22;
}
// On teste si le boolean up égale à true
if (up === true) {
// L'avion se déplace en haut de l'écran
v1.y = v1.y - speed_Aircraft;
// On teste la sortie de l'avion en haut de l'écran
if (v1.y < 22) v1.y = 22;
}
// On teste si boolean sp égale à true
if (sp === true) {
if (millis() - mem_time >= 125) {
// On remplit dans le tableau projectilesAircraft
// les objets de la classe Bullet(x, y)
// où le tir de munitions de l'avion mère sera stocker
projectilesAircraft.push(new Bullet(v1.x, v1.y - 10));
// On remet la variable temporisation (mem_time) à jour
mem_time = millis();
// On joue un son (bruitage)
tir_munitions.play();
}
}
}
Ce script keyPressed.js contient trois fonctions qui gèrent les événements liés aux touches du clavier: keyPressed(),
keyReleased() et action_Aircraft().
La fonction keyPressed() est exécutée lorsque l'utilisateur appuie sur une touche du clavier. Elle teste les codes de touches pour les flèches droite, gauche, haut
et bas, ainsi que pour la barre d'espace. Si l'une de ces touches est appuyée, elle affecte la valeur booléenne correspondante
(ri, le, dw, up, sp) à true.
La fonction keyReleased() est exécutée lorsque l'utilisateur relâche une touche du clavier. Elle teste les mêmes codes de touches que keyPressed()
et affecte la valeur booléenne correspondante à false lorsque l'utilisateur relâche la touche.
Enfin, la fonction action_Aircraft() est utilisée pour gérer les mouvements de l'avion. Elle utilise les valeurs booléennes (ri, le,
dw, up) pour déterminer si l'utilisateur a appuyé sur les flèches droite, gauche, haut ou bas. Si c'est le cas, elle déplace l'avion dans la direction
correspondante. Enfin, elle effectue des tests pour vérifier si l'avion mère sort de l'écran et, si c'est le cas, elle le maintient sur l'écran.
script : mouseClicked.js
/***********************************
**
** Fonction mouseClicked()
**
**********************************/
function mouseClicked() {
// On lance la partie de jeu et on remets le score à zéro
if (mouseX > width / 2 - 50 && mouseX < width / 2 + 50 && mouseY > height / 2 - 20 && mouseY < height / 2 + 20) {
// Affectation de différentes variables booléennes
score = 0;
vies = 3;
game_over = true;
effet.play();
}
}
Ce script mouseclicked.js définit une fonction appelée mouseClicked() qui est exécutée lorsque l'utilisateur clique
sur la souris. La fonction vérifie si les coordonnées du clic de souris sont dans une certaine zone spécifiée, c.-à-d. (mouseX > width / 2 - 50 && mouseX < width / 2 + 50 && mouseY > height / 2 - 20 && mouseY < height / 2 + 20).
Si c'est le cas, cela signifie que l'utilisateur a cliqué sur un bouton ou un élément similaire qui déclenche le début du jeu.
La fonction remet alors le score à zéro, les vies à 3, game_over à true et lance un effet sonore.
script : polaireEnemy.js
/*************************************
** Classe PolaireEnemy
** mouvement et collision des balles
** des avions ennemis
**************************************/
function PolaireEnemy() {
// Nos variables membres
var x_tireur = 0,
y_tireur = 0,
x_cible = 0,
y_cible = 0,
theta = 0,
r = 0,
vitesse = 0;
var x_bullet = 0,
y_bullet = 0,
coord_x = 0,
coord_y = 0;
if (enemy.length > 0) {
var avion = floor(random(0, enemy.length - 1));
fx = enemy[avion];
}
this.x_tireur = fx.x;
this.y_tireur = fx.y;
this.coord_x = fx.coord_x;
this.coord_y = fx.coord_y;
this.x_cible = v1.x - this.coord_x;
this.y_cible = v1.y - this.coord_y;
this.x_bullet = x_bullet;
this.y_bullet = y_bullet;
this.theta = theta;
this.r = r;
this.vitesse = vitesse;
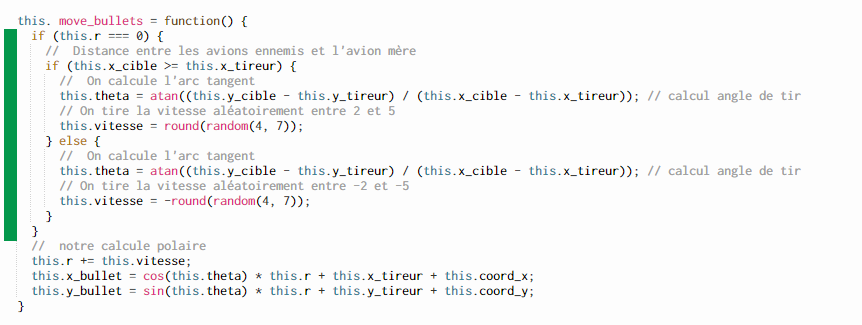
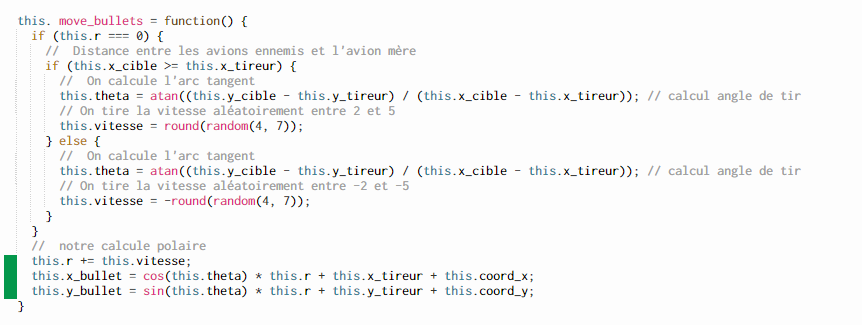
this. move_bullets = function() {
if (this.r === 0) {
// Distance entre les avions ennemis et l'avion mère
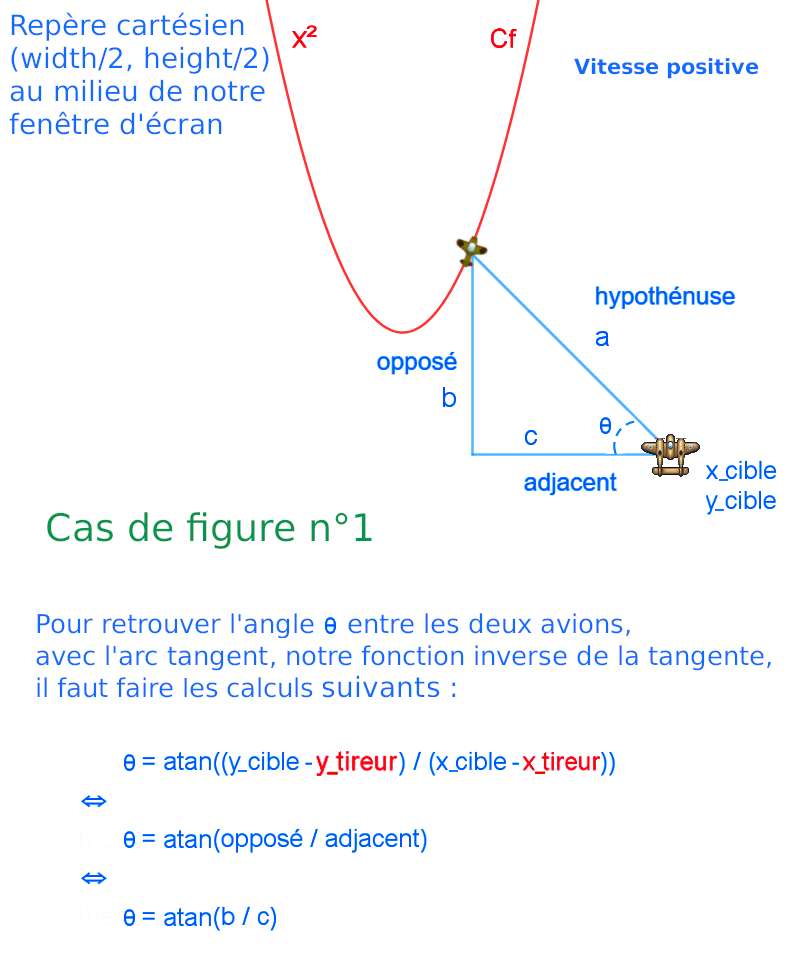
if (this.x_cible >= this.x_tireur) {
// On calcule l'arc tangent
this.theta = atan((this.y_cible - this.y_tireur) / (this.x_cible - this.x_tireur)); // calcul angle de tir
// On tire la vitesse aléatoirement entre 2 et 5
this.vitesse = round(random(4, 7));
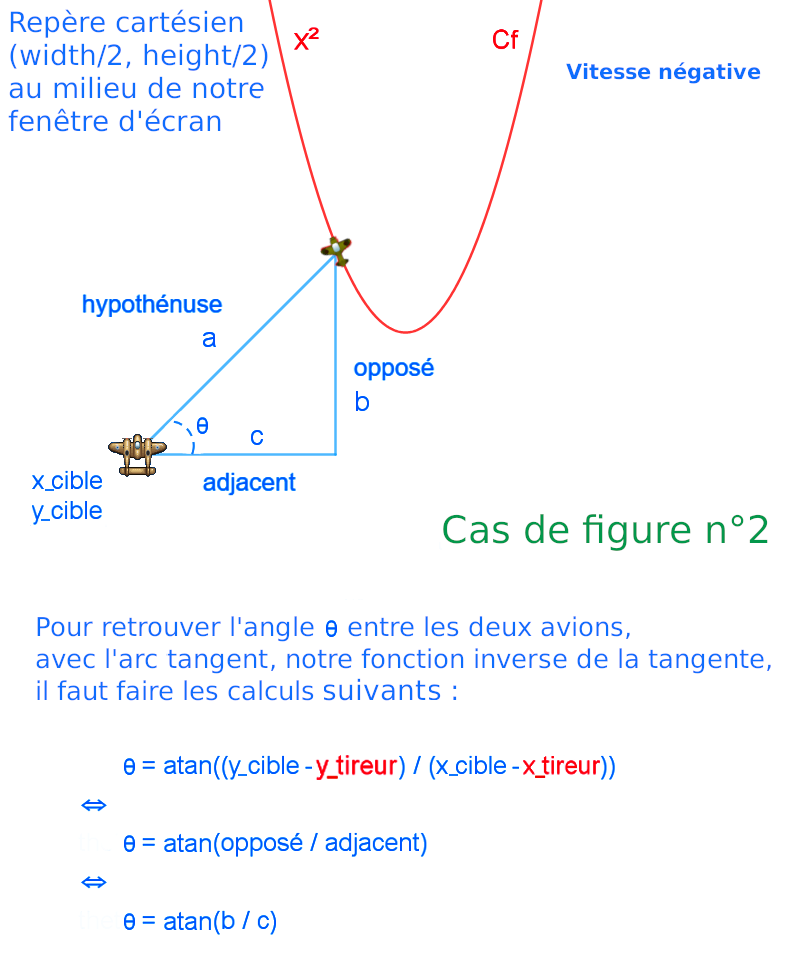
} else {
// On calcule l'arc tangent
this.theta = atan((this.y_cible - this.y_tireur) / (this.x_cible - this.x_tireur)); // calcul angle de tir
// On tire la vitesse aléatoirement entre -2 et -5
this.vitesse = -round(random(4, 7));
}
}
// notre calcule polaire
this.r += this.vitesse;
this.x_bullet = cos(this.theta) * this.r + this.x_tireur + this.coord_x;
this.y_bullet = sin(this.theta) * this.r + this.y_tireur + this.coord_y;
}
// Affichage des balles des avions ennemis
this.display_bullets = function() {
imageMode(CENTER);
image(img_bullet, this.x_bullet, this.y_bullet);
imageMode(CORNER);
}
// On teste les sortie d'écran des balles des avions ennemis
this.sortie_ecran_bullets = function() {
for (var i = 0; i < coordPolEnemy.length; i++) {
if (coordPolEnemy[i].x_bullet < 0 || coordPolEnemy[i].x_bullet > width || coordPolEnemy[i].y_bullet < 0 || coordPolEnemy[i].y_bullet > height) {
coordPolEnemy.splice(i, 1);
i--;
} else
if (!invincible) {
if (v1.x - round(coordPolEnemy[i].x_bullet) <= 26 &&
v1.x - round(coordPolEnemy[i].x_bullet) >= -26 &&
v1.y - round(coordPolEnemy[i].y_bullet) <= 21 &&
v1.y - round(coordPolEnemy[i].y_bullet) >= -21) {
coordPolEnemy.splice(i, 1);
i--;
// Animation feu enemy
x_anim_aircraft = v1.x;
y_anim_aircraft = v1.y;
i_anim_aircraft = 0;
nb_frames_anim_aircraft = millis();
anim_feu_aircraft = true;
// On joue un son (bruitage)
explosion.play();
vies -= 1;
if (vies < 0) {
vies = 0;
game_over = false;
}
// Bouclier et réaffiche bouclier plus tempo
display_aircraft = true;
display_tir = false;
toucher = true;
mem_display_reaffichage = millis();
time_bouclier = 4000;
aircraft.reaffiche_Aircraft();
mem_bouclier = millis();
invincible = true;
}
}
}
}
}
Ce script PolaireEnemy.js définit une fonction appelée PolaireEnemy qui représente une balle de l'avion ennemi dans le jeu.
La fonction déclare plusieurs variables membres qui stockent les positions x et y des différents éléments du jeu (tireur, cible, etc.), ainsi que des
variables de calcul telles que theta, r et vitesse. Il y a également une condition qui vérifie s'il y a des balles des avions ennemis dans
le jeu, et si c'est le cas, il en choisit un au hasard, c'est-à-dire un avion ennemi d'où seront tirées les balles.
La fonction contient également plusieurs méthodes qui permettent de déplacer les balles des avions ennemis, de les afficher à l'écran, et de vérifier s'ils sortent de l'écran.
Il y a également une vérification pour savoir si les balles touchent l'avion mère, qui a des conséquences sur les points de vie de l'avion mère et lance une animation
de feu après collision entre les balles des avions ennemis et l'avion mère.
Les variables membres de la fonction PolaireEnemy sont:
x_tireur : stockant la position x du tireur ennemi.
y_tireur : stockant la position y du tireur ennemi.
x_cible : stockant la position x de la cible.
y_cible : stockant la position y de la cible.
theta : stockant l'angle de tir entre le tireur et la cible.
r : stockant la distance entre le tireur et la cible.
vitesse : stockant la vitesse de déplacement des balles.
x_bullet : stockant la position x actuelle de la balle.
y_bullet : stockant la position y actuelle de la balle.
coord_x : stockant la coordonnée x de la cible.
coord_y : stockant la coordonnée y de la cible.
Les méthodes de la fonction PolaireEnemy sont :
move_bullets : cette méthode déplace les balles en utilisant des calculs polaires basés sur l'angle de tir (theta) et la distance entre le tireur et la
cible (r). Elle ajoute la vitesse de déplacement des balles à la distance pour calculer la nouvelle position de la balle en x et y.
display_bullets : cette méthode affiche la balle sur l'écran en utilisant les positions x et y calculées par la méthode move_bullets.
Elle peut également gérer la logique pour supprimer la balle de l'écran une fois qu'elle a atteint sa cible ou sorti de l'écran.
sortie_ecran_bullets : la fonction sortie_ecran_bullets est utilisée pour vérifier si une balle a quitté l'écran. elle utilise les coordonnées
x et y de la balle pour vérifier si elle se trouve encore dans les limites de l'écran. Si la balle a quitté l'écran,
la fonction effectue une action telle que la suppression de la balle de l'affichage ou de la mémoire.
script : scrolling.js
/******************************
** Classe Scrolling()
** défilement décors mer
******************************/
function Scrolling() {
this.x = 0;
this.y1 = 0;
this.y2 = -800;
// Notre fonction affichage
// On affiche nos deux fonds d'écran
// à leurs coordonnées respectives
this.display = function() {
image(img_fonds_mer1, this.x, this.y1);
image(img_fonds_mer2, this.x, this.y2);
}
// Notre fonction boucle
// pour les deux écrans
this.boucle = function() {
this.y1++;
// On boucle l'écran fonds mer1
if (this.y1 >= 800) this.y1 = -800;
// On boucle l'écran fonds mer2
this.y2++;
if (this.y2 >= 800) this.y2 = -800;
}
}
Ce script scrolling.js définit une classe appelée Scrolling(), qui est utilisée pour créer un défilement de fond d'écran.
Lorsque la fonction est appelée, elle initialise les propriétés x, y1 et y2 de l'objet Scrolling
à 0, 0 et -800 respectivement.
La méthode display() est utilisée pour afficher les images du fond d'écran (img_fonds_mer1 et img_fonds_mer2) à leurs coordonnées
x, y1 et x, y2 respectives.
La méthode boucle() est utilisée pour créer un effet de défilement infini. Elle incrémente les valeurs de y1 et y2 de 1
à chaque appel. Si la valeur de y1 ou y2 atteint 800, elle est remise à -800 pour créer un effet de boucle infinie.
script : vagues_successifs.js
// Fonction vagues_successifs()
this.vagues_successifs = function() {
// Lancement de nos vagues d'avions ennemis successives
if (launch_vague) {
if (millis() - mem_time_vagues >= espace_entre_avions) {
compteur_avions++;
vague_figure = tab_vagues[nb_vague];
// On remplit dans le tableau enemy
// les objets de la classe Forme()
// où les avions ennemis seront stockers
enemy.push(new Formes());
if (compteur_avions >= nb_avions) {
compteur_avions = 0;
launch_vague = false;
}
// On remet la variable temporisation (mem_time_vaues) à jour
mem_time_vagues = millis();
}
}
}
Ce script vagues_successifs.js contient une fonction qui est appelée vagues_successifs() et est utilisée pour gérer
l'apparition des vagues d'avions ennemis.
La fonction vérifie si la variable launch_vague est true, ce qui signifie que les vagues d'avions ennemis doivent être lancées. Si c'est le cas,
elle utilise la fonction millis() pour vérifier si suffisamment de temps s'est écoulé depuis la dernière vague d'avions ennemis (espace_entre_avions).
Si c'est le cas, elle incrémente un compteur (compteur_avions) pour savoir combien d'avions ennemis ont été créés.
La variable vague_figure est définie comme une référence à un élément du tableau tab_vagues qui contient la forme de l'avion à utiliser pour
la vague en cours.
Ensuite, elle utilise la méthode push() pour ajouter un nouvel objet de la classe Formes au tableau enemy, où les avions ennemis
seront stockés. Si le compteur_avions atteint le nombre total d'avions pour la vague (nb_avions), la variable launch_vague est mise à false
pour arrêter la création d'avions ennemis pour cette vague. Enfin, la variable mem_time_vagues est mise à jour pour enregistrer le temps actuel pour référence future.

Ici, nous ne calculons pas les points de dérivées de chaque avion.

La fonction affine est utilisée pour définir la position verticale (this.y) d'un objet en fonction de sa position horizontale (this.x). Elle est définie
par l'expression y = mx + b, où m est le coefficient directeur (this.coef) et b est l'ordonnée à l'origine (this.offset).
Dans ce cas, la fonction affine est utilisée pour définir la position verticale des avions ennemis. Elle est définie par cette expression :
this.y = (this.fact_pos_neg * (this.coef * round(this.x - this.ecart))) - this.offset;
La position horizontale de l'avion est stockée dans this.x, la position verticale est stockée dans this.y. Les paramètres this.fact_pos_neg,
this.coef, this.ecart, this.offset sont utilisés pour modifier la fonction affine pour obtenir un déplacement de l'avion ennemi en
fonction de ces paramètres.
Enfin, pour faire sortir l'avion ennemi de l'écran, this.x est incrémenté par this.fact_pos_neg * this.speedEne. Cela permet de déplacer l'avion ennemi
horizontalement en utilisant la vitesse stockée dans this.speedEne.

Ici, les points de dérivé sont nuls car nous avons des fonctions constantes.

Il y a la méthode appelée move_fx qui est utilisée pour déplacer les formes des avions ennemis dans le jeu. Il y a un switch statement qui détermine quelle forme doit être utilisée pour le mouvement. La ligne this.y += 4; cela signifie que la position y de la forme est augmentée de 4 à chaque fois que la méthode est appelée. La ligne this.x += 0; cela signifie que la position x de la forme ne change pas. Cela signifie que cette forme se déplace uniquement vers le bas, ce qui est caractéristique d'une fonction constante. Cela peut être utilisé pour faire sortir les avions ennemis du haut de l'écran vers le bas de l'écran.

Ici, nous calculons les points de dérivées de chaque avion.

La fonction carrée présente dans ce code est définie par la ligne suivante :
this.y = round(this.coef_dir * sq(this.x) / this.facteur + this.offset);
Dans cette ligne, la variable this.y est affectée par une expression mathématique qui calcule la valeur de la fonction carrée. La variable this.x
est utilisée comme la variable indépendante de la fonction, tandis que les variables this.coef_dir, this.facteur et this.offset
sont utilisées comme des coefficients pour ajuster la forme de la courbe.
La fonction sq(x) est la fonction carrée de x, la fonction round(x) permet de tronquer les valeurs de x pour n'avoir que des
nombres entiers.
La ligne suivante :
this.x += sqrt(this.facteur) * this.speedEne;
permet de déplacer la courbe de gauche à droite en incrémentant la valeur de this.x par un certain nombre, qui est obtenu en multipliant la racine carrée de
this.facteur par la valeur de this.speedEne. Cela permet de déplacer l'ensemble de la courbe dans l'espace de jeu.




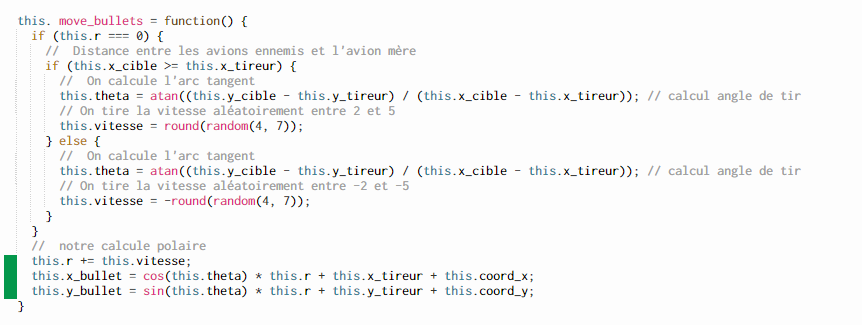
Ce code ci-dessus est une fonction qui déplace les balles des avions ennemis dans notre jeu. La fonction vérifie d'abord si la variable r est égale à zéro. Si c'est le cas, cela signifie qu'il s'agit d'une nouvelle balle qui est créée. Le code calcule alors la distance entre l'avion ennemi et l'avion mère en utilisant les variables x_cible et x_tireur. Ensuite, il calcule l'angle de tir en utilisant l'arc tangent en fonction de la distance entre les avions ennemis et l'avion mère. Enfin, il utilise la fonction random() pour tirer une valeur aléatoire pour la vitesse de la balle. Si x_cible est plus grand que x_tireur, la vitesse sera positive et tirée aléatoirement entre 2 et 5, sinon elle sera négative et tirée aléatoirement entre -2 et -5.


Ce code ci-dessus utilise des calculs polaires pour déplacer les balles tirées par l'avion ennemi. La variable r représente la distance entre l'avion ennemi et
l'avion mère. Au début, cette valeur est initialisée à 0. Lorsque la fonction move_bullets est appelée, r est incrémentée avec la valeur
de la vitesse tirée aléatoirement entre 2 et 5 si la position de x_cible est supérieur à la postion de x_tireur ou entre -2 et -5 si la postion de
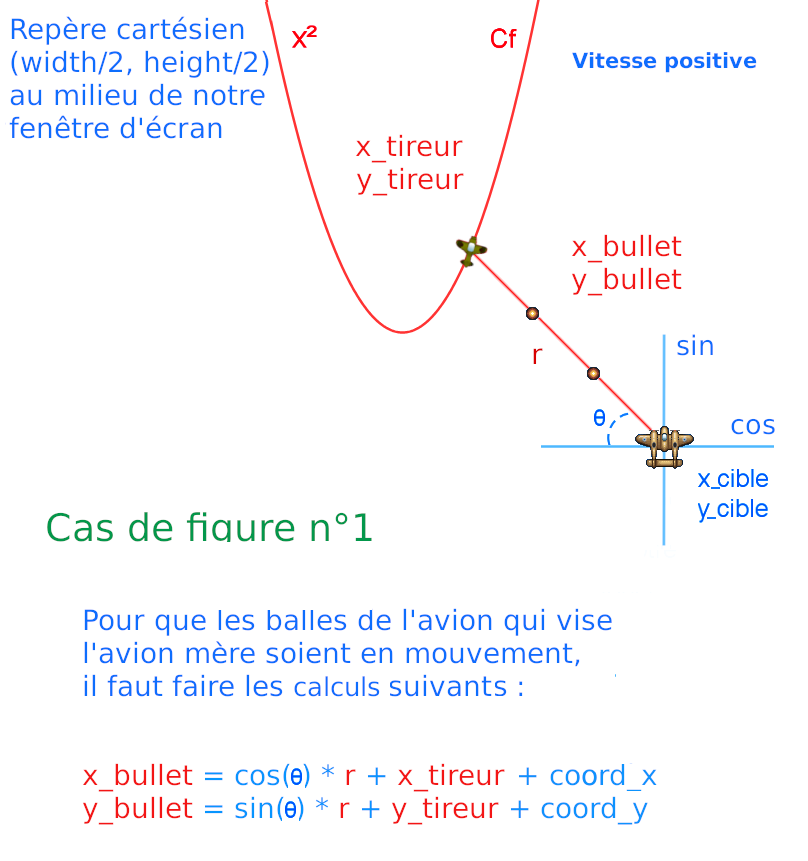
x_cible est inférieur à la position de x_tireur. Ici, pour ce cas de figure n° 1, nous avons une vitesse positive de la balle de l'avion qui tire
car x_cible est supérieure à x_tireur sur l'image ci-dessus.
Ensuite, les variables x_bullet et y_bullet sont calculées en utilisant les fonctions cos et sin de l'angle de tir (theta).
Ces variables représentent les coordonnées polaires de la balle de l'avion ennemis. Les variables x_tireur et y_tireur sont utilisées comme point
de départ pour ces calculs, avec les coordonnées x et y en plus pour ajouter un décalage.


Ce code ci-dessus utilise des calculs polaires pour déplacer les balles tirées par l'avion ennemi. La variable r représente la distance entre l'avion ennemi et
l'avion mère. Au début, cette valeur est initialisée à 0. Lorsque la fonction move_bullets est appelée, r est incrémentée avec la valeur
de la vitesse tirée aléatoirement entre 2 et 5 si la position de x_cible est supérieur à la postion de x_tireur ou entre -2 et -5 si la postion de
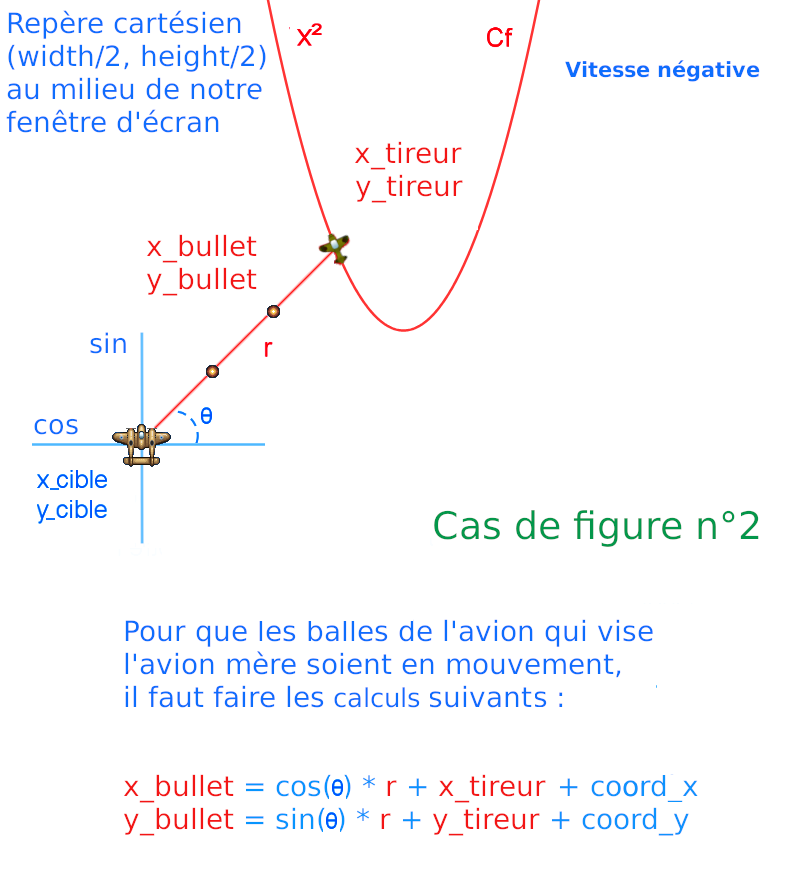
x_cible est inférieur à la position de x_tireur. Ici, pour ce cas de figure n° 2, nous avons une vitesse négative de la balle de l'avion qui tire car
x_cible est inférieure à x_tireur sur l'image ci-dessus.
Ensuite, les variables x_bullet et y_bullet sont calculées en utilisant les fonctions cos et sin de l'angle de tir (theta).
Ces variables représentent les coordonnées polaires de la balle de l'avion ennemis. Les variables x_tireur et y_tireur sont utilisées comme point
de départ pour ces calculs, avec les coordonnées x et y en plus pour ajouter un décalage.
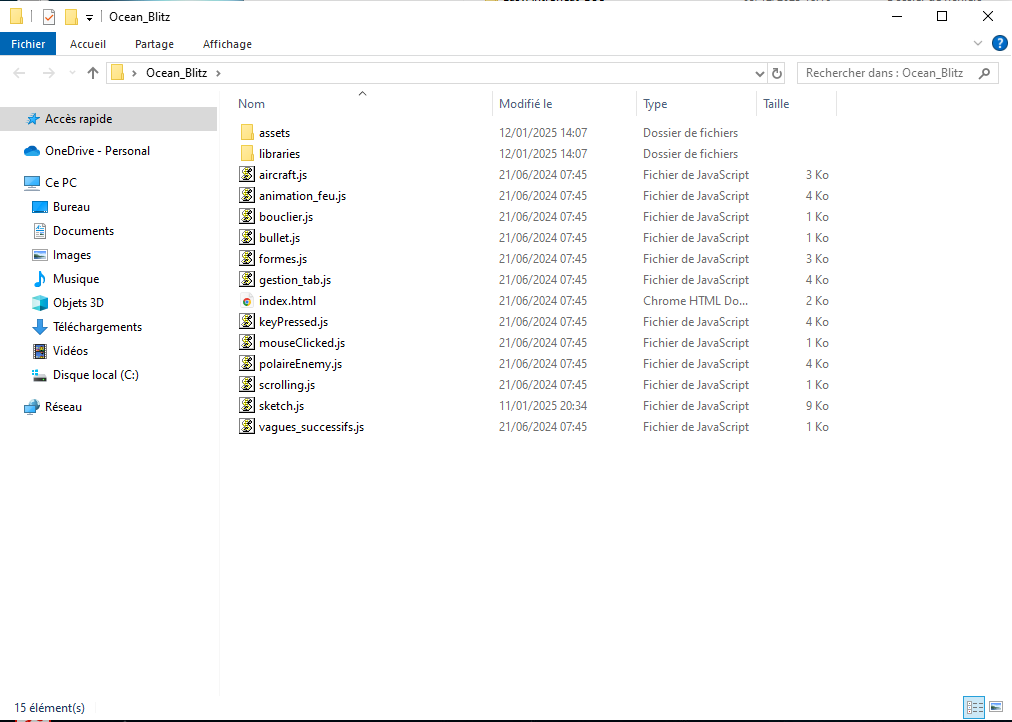
Avant de lancer notre shoot 'em up, une fois le projet configuré et terminé dans votre éditeur de code p5.js, je vous fournis les ressources graphiques nécessaires dans un dossier assets à télécharger ci-dessous. Il est important de prendre le dossier assets, qui contient les images à l'intérieur, et de le placer dans le dossier racine de votre projet p5.js. Pour vous aider, je vous montre les captures d'écran d'exemples ci-dessous. Notez que le nom par défaut du projet lorsque vous lancez p5.js est sketch, mais vous pouvez le changer lorsque vous sauvegardez votre projet.
Si vous avez correctement copié vos 12 fichiers de script dans votre éditeur de code p5.js et vous les avez lié en .js dans le fichier index.html, ainsi que le dossier assets dans votre projet de shoot 'em up nommé sketch (ou sous le nom que vous avez choisi lors de la sauvegarde), vous devriez obtenir un résultat semblable aux captures d'écran ci-dessous lorsque vous exécuterez votre projet.



Je vous propose de télécharger le projet complet de notre shoot 'em up à défilement vertical, pour ma part, nommé Ocean Blitz, afin de vous simplifier la configuration si les instructions données ci-dessus vous posent des difficultés.
J'ai achevé avec succès mes cours de mathématiques et d'algorithmique, grâce auxquels j'ai pu développer ces trois mini-jeux vidéo ainsi qu'un jeu vidéo de type
"shoot 'em up" à défilement vertical.
J'ai fait de mon mieux pour vous les présenter. Avec plus de 25 années d'expérience en programmation de langage informatique, j'ai commencé ma carrière en 1983 en programmant sur des
micro-ordinateurs variés des années 1980 tels que le ZX Spectrum, le Commodore 64 et le TO7/70, Ces expériences m'ont donné une solide base qui m'a permis de suivre l'évolution rapide du secteur informatique. j'ai continué à évoluer avec les technologies actuelles. Cependant, si je compressais mes 25 années d'expérience en une seule année, cela montrerait à quel point mes connaissances restent modestes face à l'immensité de cette science. L'informatique, avec toutes ses branches et ses domaines différents, est si vaste qu'elle reste, en grande partie, incommensurable. C'est pourquoi il est essentiel de savoir rester humble face à l'étendue des connaissances à acquérir.
J'espère que cette plateforme vous sera utile, que vous soyez étudiant·e, passionné·e ou simplement curieux·se d'apprendre les mathématiques et l'algorithmique. Je tiens à remercier les professeurs de mathématiques François Foucault,
Ali Kaced et Faouzi Hamdi, dont un est également
professeur de physique, pour leur aide précieuse dans l'application des mathématiques et de la physique à mes projets de développement de jeux vidéo.
Je vous souhaite à toutes et à tous une excellente continuation dans vos projets, quels qu'ils soient, qu'ils soient personnels, professionnels ou liés à vos études.
Crédits : Ce site a été conçu à l'aide des technologies suivantes : HTML,
CSS, JavaScript,
PHP et le framework Bootstrap 5.
Nous remercions les développeurs de ces outils pour leur contribution à la réalisation de ce site.